在这篇文章中,我们将探讨如何选择合适的Shopify产品图片尺寸来帮助您创建一个更好的电子商务网站。我们将介绍Shopify产品图片的最佳优化技巧。此外,我们还将讨论如何创建让人们喜爱的Shopify商店。
购物主要是一种视觉体验。作为网络消费者,我们希望沉浸在产品图片中,以便更好地了解我们可能购买的产品。
根据谷歌的数据,50% 的网购者会通过图片来决定购买什么。
最成功的 Shopify 商店就是最好的证明。他们的商店中充满了令人惊叹的高分辨率图片,展示了他们的商品和公司价值。
要为您的 Shopify 商店添加精美的视觉效果,就必须采用独特的产品图片策略,并清楚地掌握如何将这些 Shopify 图片融入商店的各个方面。
为您的 Shopify 商店选择合适的图片大小有助于保证商店不仅看起来美观,而且加载速度快。
目录
为什么Shopify产品图片尺寸很重要?
毫无疑问,完善电子商务网站有助于制定高效的销售策略。一个精心设计的电子商务网站会产生更多的销售,一个优秀的 Shopify 商店可以帮助您持续扩大业务规模。
然而,Shopify 产品图片尺寸的意义不仅于此。Shopify 图片尺寸至关重要,因为它们能让您提供最佳的整体购买体验。因此,以下是 Shopify 产品图片尺寸对网店成功至关重要的三大原因:
1.改善用户体验
它有助于提高用户体验,因为顾客更愿意购买有照片清晰的产品
为每种使用情况选择合适的图片大小,可以增强用户体验,因为这样的图片更容易看清,而且无需滚动或放大就能看到整个图片。
2.加快网站速度
通过使用理想尺寸的 Shopify 产品图片,您的客户可以快速加载产品页面。因此,您的销售额也会得到提升。
当用户访问过大尺寸图片的网站时,服务器加载页面的时间会更长。较小尺寸的图片在不同设备上的加载速度往往更快;
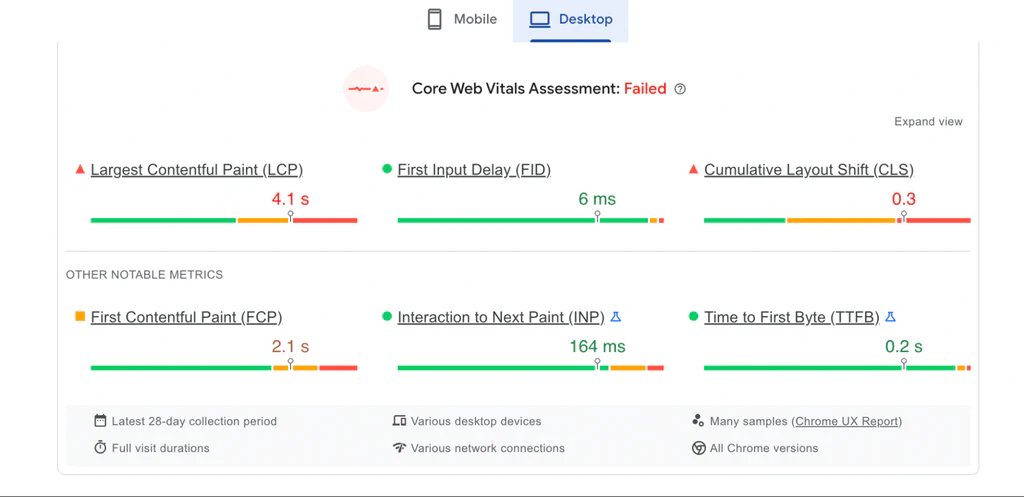
下面是一个页面加载速度很差的例子:

这表明服务器的加载速度太慢,第一张图片的加载速度为 2.1 秒,最大图片的加载速度为 4.1 秒。如果页面加载时间超过 6 秒,一半的用户会放弃购物车,因此提高页面速度以防止出现高跳出率。
3提高搜索引擎优化排名
缓慢的加载时间会影响用户体验,同时也会影响搜索引擎优化。
谷歌的算法会考虑到图片的质量,并通过各种指标来决定搜索结果第一页的显示内容
如您所见,用户体验是根本要素。当你提供最高水平的用户体验时,你就把你的电子商务网站放在了前沿和中心位置。如果不能提供出色的用户体验,就会严重损害网站。
因此,在一般情况下,使用最佳尺寸的 Shopify 产品图片是明智之举。
针对Shopify商店的Shopify产品图片尺寸建议

您的首要任务是使 Shopify 产品图片的大小恰到好处。因为转化率是店铺的生命线,所以产品图片至关重要。在这种情况下,低分辨率、不可缩放的图片是行不通的。
由于客户无法看到您的实体产品,您需要尽可能让您的图片接近客户的体验。在购买之前,人们可能希望近距离检查产品的质地、材料或其他细节。
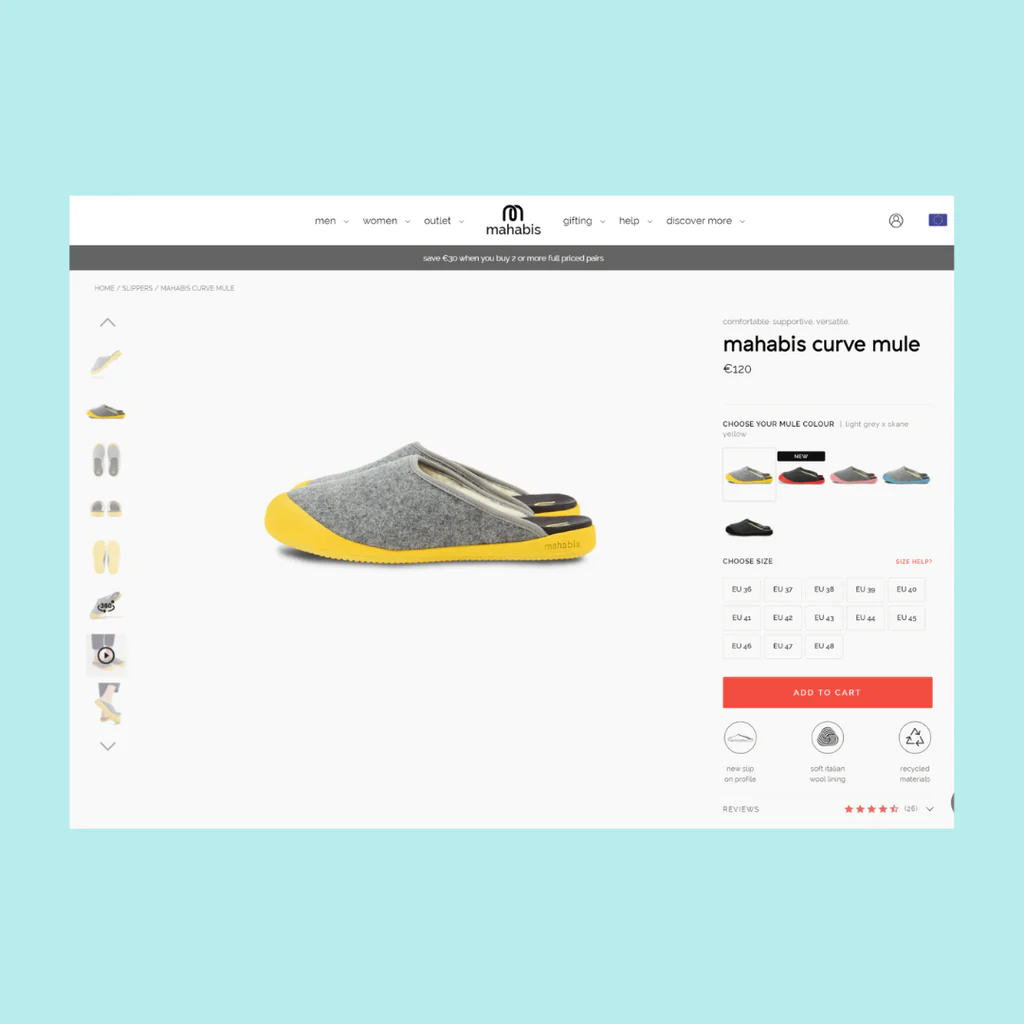
如果您的流量主要来自移动设备,那么方形图片是最佳选择。为了获得最佳的用户体验,您的 Shopify 主题会自动调整图片大小。在移动设备上,产品居中的正方形图片效果最好。
为确保客户可以使用缩放功能,而不会在仔细观察时看到像素模糊,请记住图片的大小必须至少为 800 x 800 像素。如果需要矩形产品图片,请使用 3:1 的比例,因为这是所有设备中最常见的比例。此外,上传图片后,请确保所有图片在手机和电脑上都看起来不错。
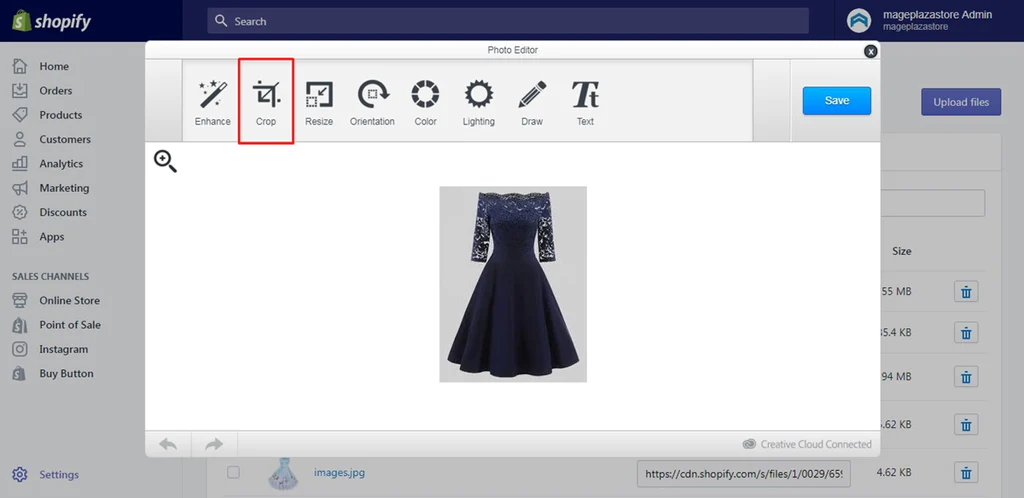
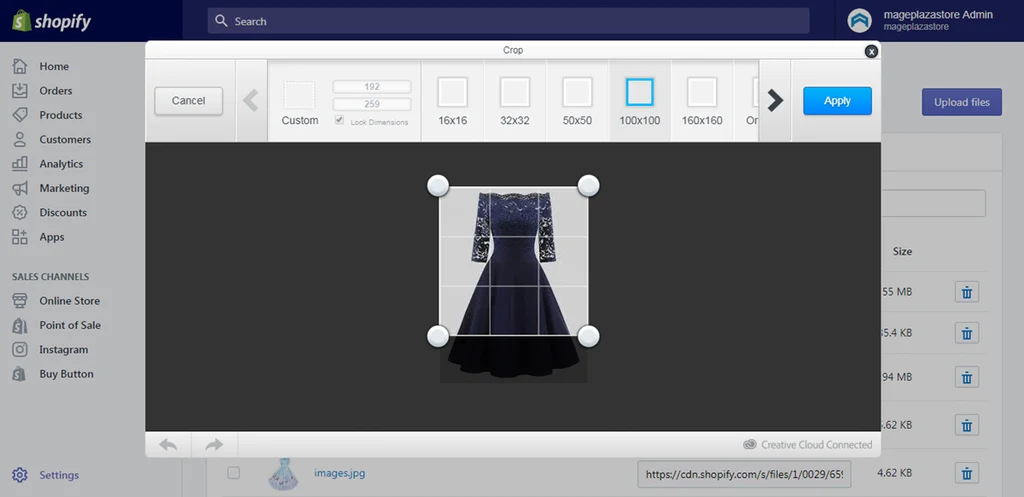
您只需使用 Shopify 的图片编辑器功能,点击并拖动图片的四角,即可将矩形图片转换为正方形。您也可以点击正方形内部,然后拖动到不同的位置。

调整正方形大小时,其长宽比保持不变。

图片优化: Shopify产品图片大小的最佳图片格式
JPG
由于文件小、色域宽,JPG 是使用最广泛的图片文件格式之一。您可以通过简单的压缩来减小文件大小,同时保持图像质量和文件大小之间的平衡。Shopify 产品图片的理想图像格式是 JPG。
PNG
PNG 是图形和logo的理想选择,可以在各种文件大小范围内保持良好的图像质量。此外,它还鼓励透明化,使店主有更多的空间来创建独特的设计。这种图像格式的唯一缺点是,由于采用无损压缩,复杂图像的文件大小可能会非常大。
GIF
使用最广泛的动画图像格式,所有浏览器都支持。通过压缩并将产品图片限制在 256 色内,Shopify 图像格式有助于减小最初较大的 GIF 文件大小。
五种方法
1.永远要考虑文件大小
文件较大的图片会导致您的网店加载速度更慢,尤其是在智能手机上访问时。此外,如果您的页面加载缓慢,购物者很快就会放弃你的网站
因此,我们强烈建议您减小大型图片的大小,特别是因为许多网站都有文件大小限制。例如,Shopify 将文件大小限制在 20 兆以内。
使用 TinyPNG 或 Compress JPEG 等在线工具,快速将大型图片文件拖入上传区域,压缩后使其变小,同时保留图片质量,然后重新下载新文件。就这么简单。
压缩您的图片,您的整个商店浏览起来就会感觉流畅得多。
一般来说,产品图片的大小应在 300KB左右,所有背景图片的大小不应超过 1 M。
2.使图片自适应
Shopify 会自动调整图片大小以适应较小的屏幕,但有时可能需要对某些图片进行手动编辑。请记住,除了尺寸和方向不同外,台式机和手机屏幕的分辨率也不同。
如果您的图片是正方形的,并且您的产品在垂直和水平方向上居中,那么效果会最好,不过 Shopify 会努力通过柔和的裁剪来考虑这一点。
此外,在为移动设备调整大小时,分辨率过高的图片(如以 Shopify 最大 4000 x 4000 像素保存的图片)可能会显得模糊。因此,缩小图片并使其更适合移动设备,可以让您的商店在所有设备上看起来都更美观。要快速缩小图片尺寸,请使用 Shopify 的免费图片调整器。

请记住,下载大文件需要更长的时间。此外,电子商务中分秒必争,尤其是在移动设备上,因此优化图片应该是重中之重。
虽然无损压缩可以为您提供尽可能高质量的图片,但它经常会导致大文件的上传时间过长(尤其是批量上传时),并可能导致页面加载缓慢,从而使客户离开您的商店。在网速较慢的移动设备上,顾客会没有耐心等待图片出现。
尽管 Shopify 的响应式设计和算法能很好地调整图片大小并在不同设备上显示,但如果能考虑到文件大小,就能带来更完美的购物体验。
3.对所有图片进行一致编辑
在您商店的所有页面上都要对图片大小和美观程度进行类似的调整,以便为客户提供一致的体验。如果您的照片数量过多,而编辑技能有限,请将这一过程交给专业修图的人员。
4.选择合适的图片尺寸
必须在允许用户放大图片不模糊和图片大小合适之间取得平衡,这样才不会占用过多空间,降低页面加载速度。
您可以向 Shopify 上传大小为 20M、4472 x 4472 像素的图片。不过,通常建议使用正方形分辨率为2048×2048的产品图片
这些高分辨率图片具有出色的缩放功能,可为您的商店带来精致而全面的外观。请记住,您的图片必须大于 800 x 800 像素才能使用缩放功能。
为了保持整个产品线和系列页面的外观一致,请保持所有功能图片的宽度和高度比例一致。例如,可以将它们全部设置为正方形。
在您的主页、购物车页面、结账页面和各种系列页面上,您的特色图片将是商店中显示的第一张产品图片。为了让您的店铺看起来更专业,请确保所有缩略图的大小和形状相同。
您的许多客户都会使用移动设备浏览,而方形图片更容易调整大小以适应较小的屏幕。
5.使用 A/B 测试找出最佳图片
最后,就像商店里的其他东西一样,您应该对图片进行测试,看看哪些图片表现最好。您可以在以下方面进行试验
- 每页产品图片的数量
- 效果最好的图片样式
- 每个产品系列页面上的图片数量(10、20、100)
要了解客户如何与图片互动,可以使用 hotjar 等热图工具。在感谢页面上进行简单的购买后调查是收集客户反馈的另一种简单方法。
常见问题
网站图片的最佳尺寸是多少?
全宽图片的最佳宽度为 2500 像素。图像的大小取决于它是hero图片、网站横幅、博客图像还是网站logo
为网站压缩图片的最佳方法是什么?
使用 TinyPNG 或 Compress JPEG 等优化工具是压缩可用于网页的图像的最佳方法。这样既能保证图片的质量,又能使文件小到不会拖慢页面速度。
Shopify会自动调整图片大小吗?
是的,但仅限于不符合尺寸参数的情况。这意味着,如果您的图片大小超过 4472 x 4472 px,Shopify 会自动调整它们的大小。不过,它们的大小可能与您的预期不符,因此最好自己调整图片大小。
结论
我们知道,自定义 Shopify 图片大小听起来很费事。但是,在为网购者提供无缝体验时,图片的作用比您想象的要大!
我们还不能忘记搜索引擎。始终保持图片的最优化还能确保您的商店在搜索中排名靠前,为您的网店带来高意向买家。



发表回复