您的电子商务网站不能使用谷歌字体?
2022年1月20日,德国法院宣布谷歌字体 不符合GDPR/DSGVO标准 。
由于这个原因,欧盟的 Shopify 用户被暂停使用谷歌字体。 这一违规行为也对来自欧盟的访问者造成了严重影响。
在本文中,我们将向您解释 Google Fonts 究竟是如何违反 GDPR 合规性的,以及如何为您的 Shopify 商店修复这一错误。
什么是 GDPR?

众所周知,GDPR 是最严厉的隐私安全法规;作为世界上最严厉的隐私和安全法律,《通用数据保护条例》(GDPR)已于 2018 年 5 月由欧盟颁布并生效,旨在保护欧盟公民的个人数据和隐私。 侵犯隐私的处罚可达 数千万欧元 。
根据 GDPR ,您需要遵守 7 项数据保护要求:
1- 合法性、公平性和透明度 – data 收集过程必须合法、公平并对数据主体透明。
2- 目的限制 – 您必须按照收集数据时向数据主体明确说明的合法目的处理数据。
3- 数据最小化 – 您只应收集和处理指定目的绝对必要的数据。
4- 准确性 – 您必须保持个人数据的准确性并及时更新。
5- 存储限制 – 您只能在指定目的所需的时间内存储个人身份数据。
6- 完整性和保密性 – 处理方式必须确保适当的安全性、完整性和保密性(例如,通过使用加密技术)。
7- 责任 – 数据控制者有责任证明其符合所有这些原则。
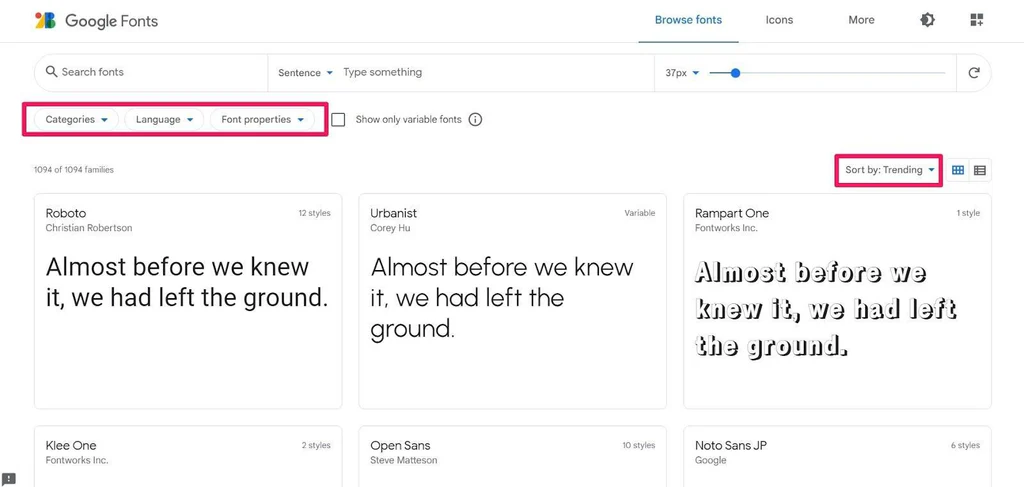
什么是 Google字体?

由 Google LLC 或 Google Ireland Limited 创立;Google 字体 提供交互式网络目录和应用程序接口,以便通过 CSS 和 Android 使用字体。
Google 字体可优化网站性能,同时使其更加美观。
以下是 Google 字体库中一些最受欢迎的字体,包括 Roboto、Open Sans、Lato、Oswald、Montserrat、Source Sans Pro 等。
谷歌字体如何工作?

一般来说,谷歌字体似乎并无恶意。
但是,当您的计算机或受众的计算机打开您的网站并自动从 Google 服务器请求 Google 字体文件时,问题就开始了。 要向用户发送字体,Google 必须首先知道向何处发送,因此它需要收集用户的 IP 地址。 就是这一动作违反了 GDPR
为什么使用 Google 字体违反了 GDPR? ;

德国慕尼黑一家法院、于 2022 年 1 月 20 日下令,网站所有者必须向一名身份不明的网站访问者支付 100 欧元的赔偿金。
这意味着任何访问您网站并从 Google 服务器请求 Google 字体的欧洲访问者都可以起诉您侵犯了他们的隐私。
强调一下,GDPR 适用于欧洲以外的地区。 GDPR 的全部目的是保护欧洲人的个人信息。 因此,无论您是来自美国还是其他国家,如果欧盟的人看到了您的网站,您仍然要对任何违反 GDPR 的行为和您的欧盟访客负责。
这些违规行为可能会导致诉讼和高达 2,000 万欧元的处罚,或您全球市场份额的 4%。

为了简单易懂,我们将逐步介绍 Google 字体如何违反 GDPR。
当用户打开您的网站时会发生以下情况:
1- 访问者找到您的网站
2- 为了显示访问者希望看到的内容、 他/她必须下载网站
3- Google 字体已集成到您的网站中,但字体文件并未托管在本地。 因此,访问者必须从 Google 服务器获取 Google 字体文件。
5- Google 将使用访问者的 IP 地址提供所需的字体。
6- Google 服务器会记录访客的 IP 地址,并将 Google 字体文件发送给他们。
7- 您的网站会加载所提供的 Google 字体文件。 但是,Google 不会删除访客的 IP 地址。
无论访客访问您网站上的哪个页面,Google 都会收到访客的 IP 地址。 为什么呢? 因为 Google 需要访客的 IP 地址才能将 Google 字体文件传输给访客。
如果网站访客来自欧盟,那么 Google 存储欧洲公民的 IP 地址就违反了 GDPR 隐私法。
在符合 GDPR 要求的同时使用 Google 字体的解决方案
只要 Google 不通过 Google 字体获取访客的 IP 地址,您的网站就避免了违反GDPR 。
以下是您可以为您的 Shopify 商店采取的措施,以防止因使用 Google 字体违反 GDPR 而受到处罚或起诉。
1. 使用 Fontify – Google & 自定义字体

Fontify 是著名的字体自定义 Shopify 应用程序之一。 该应用程序支持您使用任何字体,包括谷歌字体和自定义字体! 如果你想使用自定义字体,只需导入字体文件即可。 Fontify 将解决其余所有问题。
尤其是,Fontify 可确保您在不违反 GDPR 的情况下使用谷歌字体。
获取 Fontify- Google & Custom fonts 点击这里
如何详细配置 Fontify,请访问这里 。
优点:
– 免费下载和使用几种 100% 符合 GDPR 标准的 Google 字体
– 使用非常简单、 只需一分钟即可应用任何字体
– 保持页面加载速度
缺点:
– 您需要向本地 Google 字体收费(一次性付费)。
2. 使用符合 GDPR 标准的 Google 字体 – EComposer 的扩展

EComposer 用户的好消息!
您无需让访问者向 Google 提供 IP 地址。
EComposer着陆页生成器已经发布了最新的功能元素库和一个用于多种用途的庞大的流行模板库;Google Fonts GDPR 兼容扩展,允许您在不直接违反 GDPR 的情况下使用 Google Fonts。 这意味着您的用户无需向 Google 提供他们的 IP 地址。
要为您的商店应用此扩展,请按照以下步骤操作:
第 1 步: 安装 EComposer
点击这里将 EComposer Visual Page Builder 应用程序添加到您的商店。

第 2 步: 添加扩展
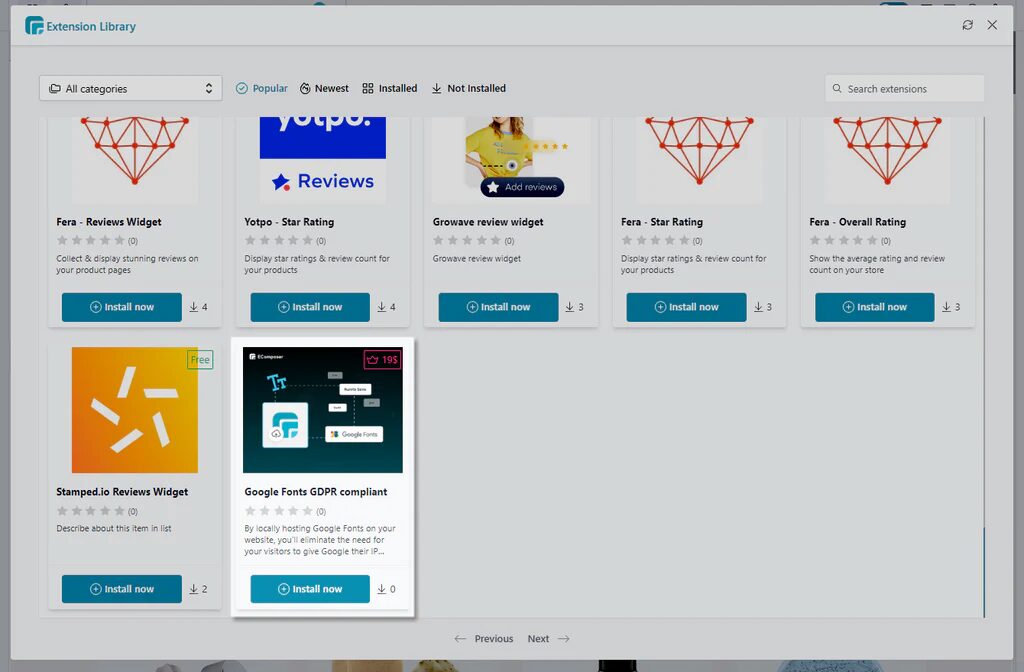
找到Google Fonts GDPR compliant
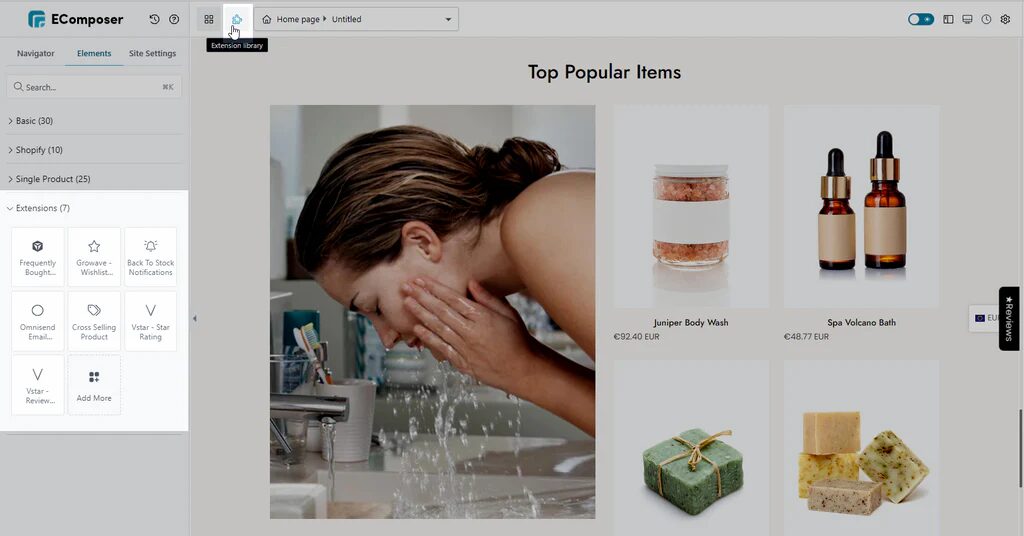
– 点击位于左上角扩展图标 。
– 在 扩展选项卡下,单击添加更多。


然后找到 “Google Fonts GDPR compliant”、 安装它,然后拖放到自定义页面的任何位置。
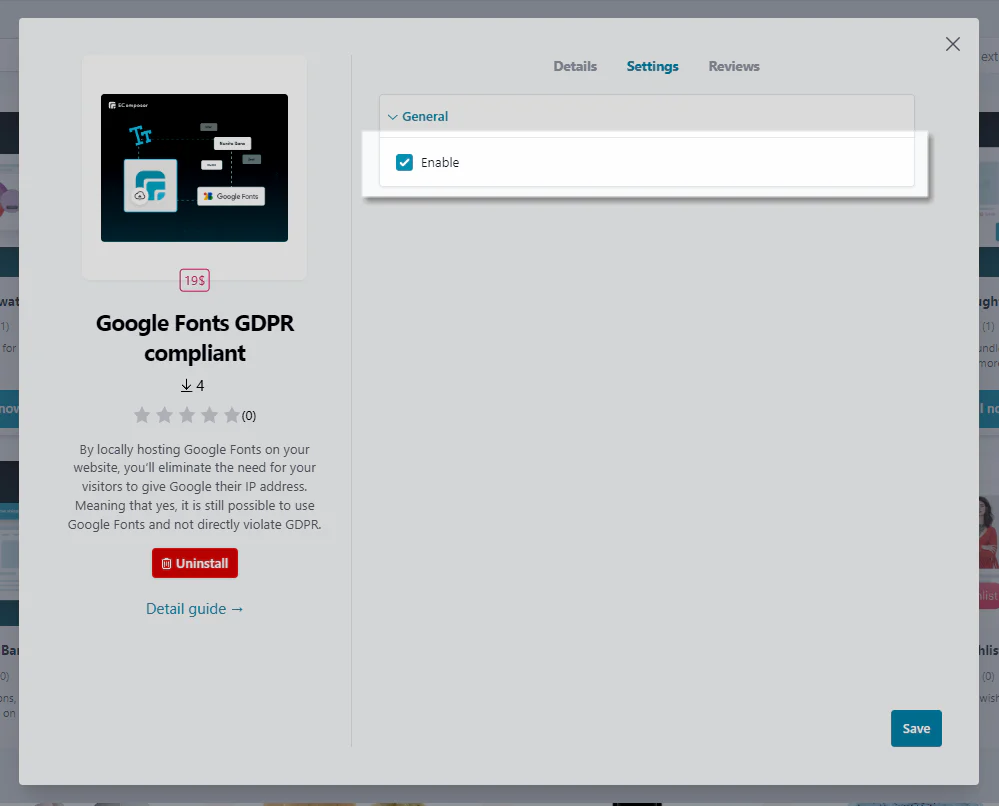
第 3 步: 启用扩展

返回设置部分 ;Google Fonts GDPR compliant设置,选择” 启用 “。
该扩展将把 EComposer 中的所有字体存储到 Shopify CDN,而不是从 Google 中导入。
优点:
– 您可以使用 EComposer 提供的大量 Google 和自定义字体,并且仍然毫不费力地符合 GDPR 要求(无需编码)。
– 不影响网站加载速度。
缺点:
– 使用此扩展需要付费,价值 $19.00 (一次性购买)
3. 托管本地 Google 字体
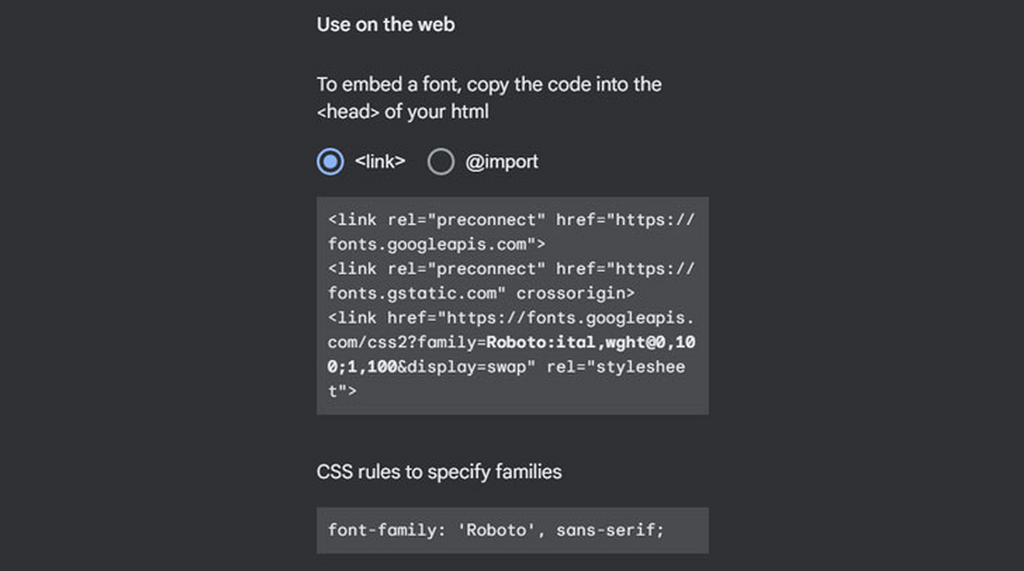
将 Google 字体保存到您的网站服务器,从而避免了从 Google 服务器检索资源的需要。这可以通过下载 Google 字体文件并将其上传到您的网站服务器来实现。

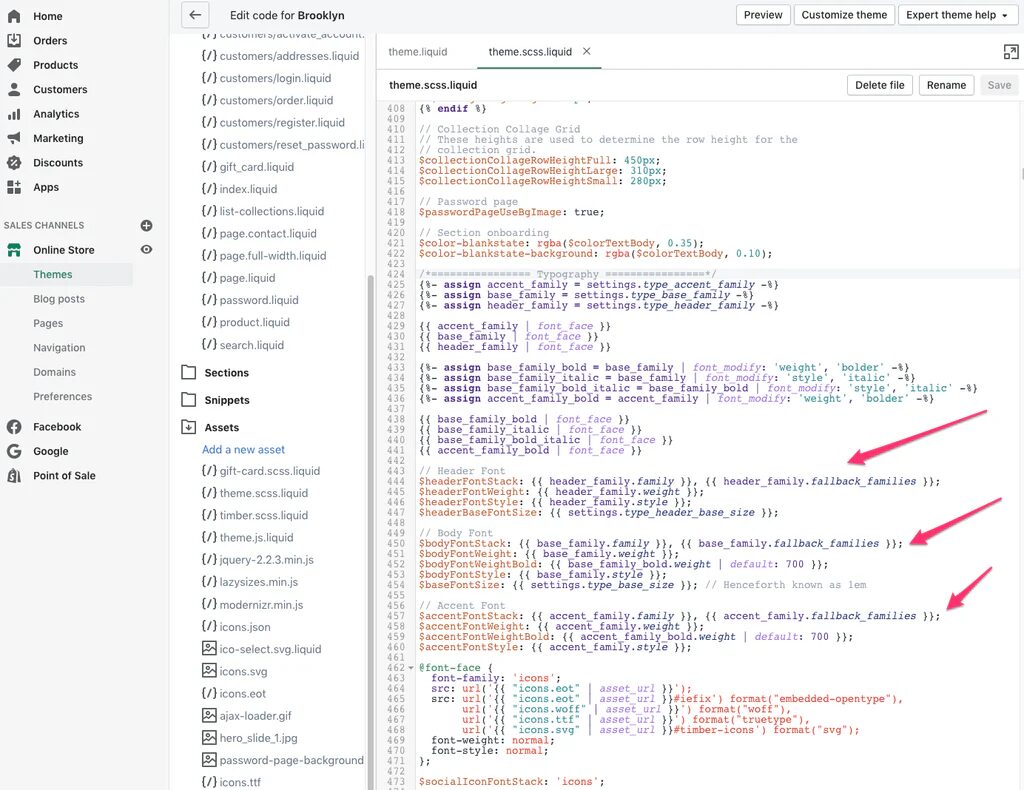
之后,您需要对主题文件进行一些更改,以控制网站的字体。

优点:
– 您可以使用 Google 字体,并且仍然符合 GDPR 标准。
缺点:
– 由于你的访客需要从你的网站下载字体。 这将极大地影响您的网站加载速度。
– 这可能有些复杂,尤其是如果您之前没有 CSS 或代码技能的话。
4. 使用 Shopify 系统字体
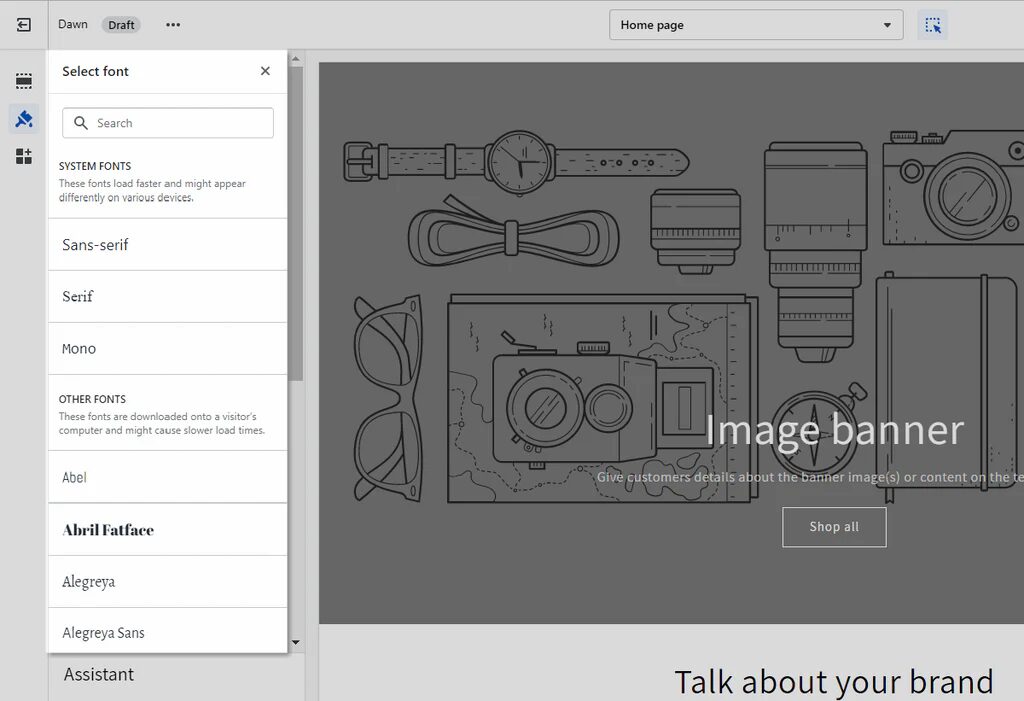
在您的 Shopify 在线商店中,您可以自定义文本的字体样式。
您可以使用系统字体或自定义字体。使用系统字体可以防止客户的计算机下载新字体,从而降低商店的加载速度。

您可以选择mono, serif, or sans-serif 字体系列。
客户 PC 上显示的字体由其操作系统决定。
优点:
– 不收费- 防止页面加载速度过慢。
缺点:
– 您的 Shopify 商店不再有多种字体。



发表回复