定制的电子邮件通知,可以优化与客户的沟通。 精心设计的电子邮件是一种强大的沟通工具,能让您的客户在购买过程中的不同阶段添加个人特色。 在本文中,您将了解如何使用自定义代码为客户定制电子邮件。
定制Shopify电子邮件通知是个性化Shopify店铺最简单的方法之一。 精心设计的电子邮件是一种强大的沟通工具,使客户能够在购买过程的不同阶段添加个性化的触感,在黑色星期五等繁忙的购物活动期间,电子邮件也是一种非常有价值的工具。
与商务电子邮件格式不同的是,这些类型的电子邮件是在订单完成后自动发送的,目的是向客户提供有关发货、放弃结账和客户账户的最新信息,因此这些体验还有很大的改进空间。 通过向客户推销定制电子邮件,您可以为您的项目增加额外的价值;
在这篇文章中,我们将介绍一些实用的方法,让您为Shopify电子邮件通知添加额外功能,并增长您的Liquid专业知识。
为什么要为客户定制Shopify电子邮件通知?
随着在线业务在各种渠道的参与度越来越高,客户开始期望在每个接触点都能获得无缝体验(例如,基于订阅的电子邮件营销)。 电子邮件往往会因为更直接的用户体验考虑而被忽视,但鉴于每位客户都会收到电子邮件通知,因此电子邮件与客户进行有效、适当的沟通至关重要。
“电子邮件与客户进行有效、适当的沟通至关重要”。
个性化电子邮件使您的客户能够保持与其品牌其他部分一致的外观和感觉。 通过嵌入品牌图片和改写文字以符合品牌的基调。
还可以通过在这些通知中添加额外的内容来提升产品的价值。 有些产品可能有使用说明,可以将其作为文本包含在这些电子邮件中,而有些产品则可以链接到视频。
有策略地发送放弃结账电子邮件还能带来一系列营销机会。 通过在放弃结账电子邮件中应用折扣代码,您的客户可以利用这一机会提高转化率,因为折扣将成为完成销售的诱因。
如何定制电子邮件通知
当发生不同操作时,Shopify 会向客户发送通知。 客户可以收到16种通知,包括订单确认和放弃结账。
每个通知模板都可以自定义,包括自定义 HTML 和 CSS,这意味着有很大的空间来展示您客户的品牌。 重要的是,要仔细考虑哪些类型的定制适合每个特定客户。
有一系列电子邮件专用的 Liquid 变量可用于多种不同的目的。 无论您是要输出客户信息还是产品功能,我们相信您都能找到可以改进客户电子邮件通知的内容。
这里有两个自定义功能可以为 Shopify 电子邮件通知添加高级功能。
1. 使用 Liquid 运算符添加条件内容
使用 conditional Liquid 运算符,可以在电子邮件中显示单个产品的特定内容。 通过 if 语句,您可以添加文本或图片,当产品满足您设置的条件时,这些文本或图片就会出现。
除了 Liquid 运算符,您还将使用line item对象,它允许您引用客户购物车中产品的特定属性。 每个行项目代表客户购物车中的一行,它们还可用于电子邮件通知,以隔离产品的个别属性。 您可以在 Liquid 文档中查看所有不同的变量。
例如,您的客户可能有一组具有独特说明的产品–也许它们是可下载的产品,而客户要获得其中的一个产品需要遵循特定的步骤。 在这种情况下,您可以添加有条件的 Liquid if 语句,如果产品标题中包含特定的单词,就会输出这些说明。
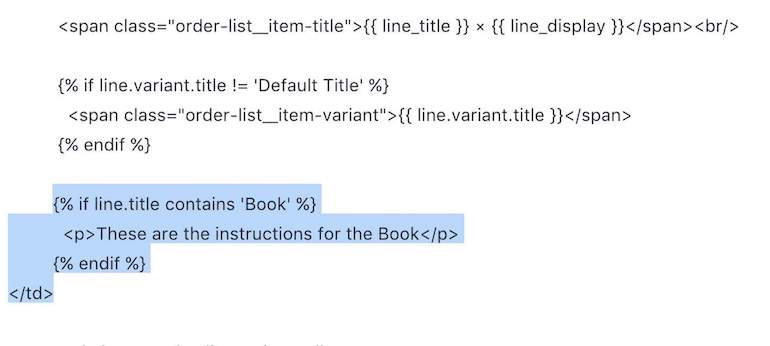
其代码由 if 语句组成,使用 contains 检查产品标题中是否包含特定单词,在本例中为 “Book”:
{% if line.title contains 'Book' %}
<p>These are the instructions for the Book</p>
{% endif %}这条信息出现的位置由您决定,但常见的位置是在产品标题下方。 在这种情况下,您可以将代码添加到包含 line.variant.title 表格td中,并置于结尾 </td> 标记的上方。 如下图所示:

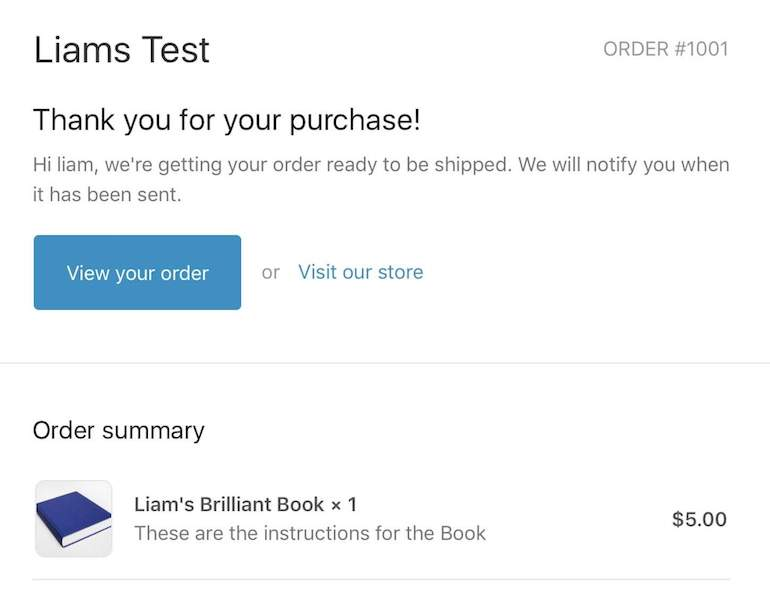
现在,当客户订购标题中包含 “book “的产品时,他们会在产品标题下方的订单通知邮件中看到特定的信息。 对于客户来说,电子邮件将显示如下内容:

这是一种在电子邮件中显示特定产品内容的简单而强大的方法,如果产品需要安装或其他购买后的操作,这种方法有可能使客户免于沮丧。 即使客户只是想为某些产品发送友好信息,这也是将创意引入电子邮件通知的完美方式。
2. 在放弃结账电子邮件中应用折扣代码
根据 Baymard 研究所的数据,69%的 在线购物车在客户完成销售之前就被放弃了,这对您的客户来说是巨大的潜在销售损失。 恢复被遗弃的购物车是一项巨大的挑战,因此,如果您能改善这方面的结果,网店将增加许多销售额。
“根据 Baymard 研究所的数据,69% 的在线购物车在客户完成销售之前就被放弃了。
一般来说,放弃结账电子邮件是在潜在客户 “退单 “几小时后发送的,因此,如果他们收到一封带有折扣代码的鼓励性电子邮件,就会促使他们完成销售。 值得庆幸的是,可以将自动折扣应用到放弃结账恢复电子邮件中,以激励这些潜在客户。
要实现这一效果,您首先需要创建百分比折扣代码或 货币折扣代码,具体取决于客户希望提供的促销类型。 创建折扣后,请记下分配给折扣代码的名称,例如 “WelcomeBack”。 在定制通知模板时需要用到这个名称。
接下来,在放弃结账通知模板上,您需要更改 “完成购买 “按钮的链接。 通常情况下,当客户点击完成购买时,他们会被引导到结账页面,并预载他们之前选择的产品。 我们可以遵循相同的流程,但要应用我们创建的折扣,只需将默认 URL 更改为包含折扣的 URL 即可。
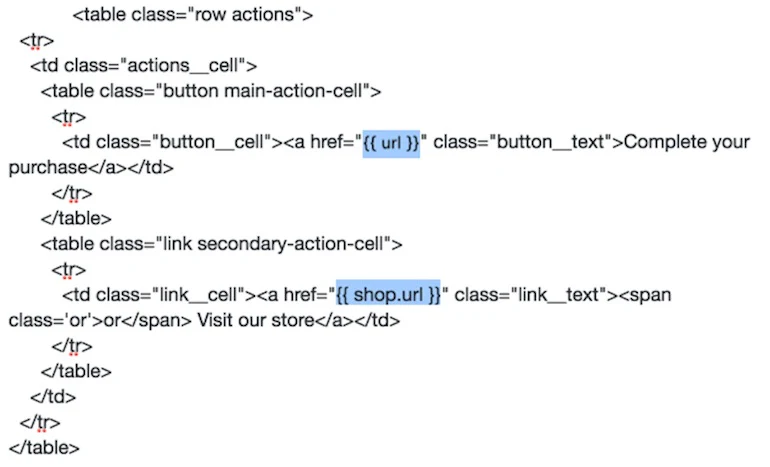
您需要找到包含以下内容的行
<td class="button__cell"><a href="{{ url }}" class="button__text">Complete your purchase</a></td>;以及包含 {{ shop.url }} 的行:

这里的 URL 变量需要用一个代码片段来替换,该代码片段会在 URL 中添加文本,使其包含折扣。 这段代码如下所示:
{% if url contains '?' %}
{{ url | append: '&discount=WelcomeBack' }}
{% else %}
{{ url | append: '?&discount=WelcomeBack' }}
{% endif %}将 {{ shop.url }} 和 {{ url }} 替换为上述代码段后,您的电子邮件通知应如下所示:
view rawemail-notification-discount-code.liquid
最后,您可以在放弃结账电子邮件模板中添加一些文字,告知客户已使用折扣。 如下
view rawemail-notification-discount-text.liquid
现在,当客户点击电子邮件上的按钮时,他们将被引导到您客户商店的结账页面,其中包括预载的产品和折扣。 这正是能为您的客户带来转化率的策略!
进行测试!
无论您的设计如何,您都必须测试每封邮件,以确保从客户的角度来看,输出的结果是正确的。 作为开发人员,我们应该始终考虑最终产品给客户带来的外观和感觉。 在通知设置页面上有两个测试选项,即预览通知或发送测试电子邮件。
如果您正在进行快速编辑,预览功能将非常有用,但建议您在完成模板工作后再发送测试电子邮件。 更好的办法是在实际操作过程中使用测试订单,找出可能遗漏的痛点,这样就能百分之百确保一切顺利。
原文 https://www.shopify.com/hk-en/partners/blog/shopify-email-notifications



发表回复