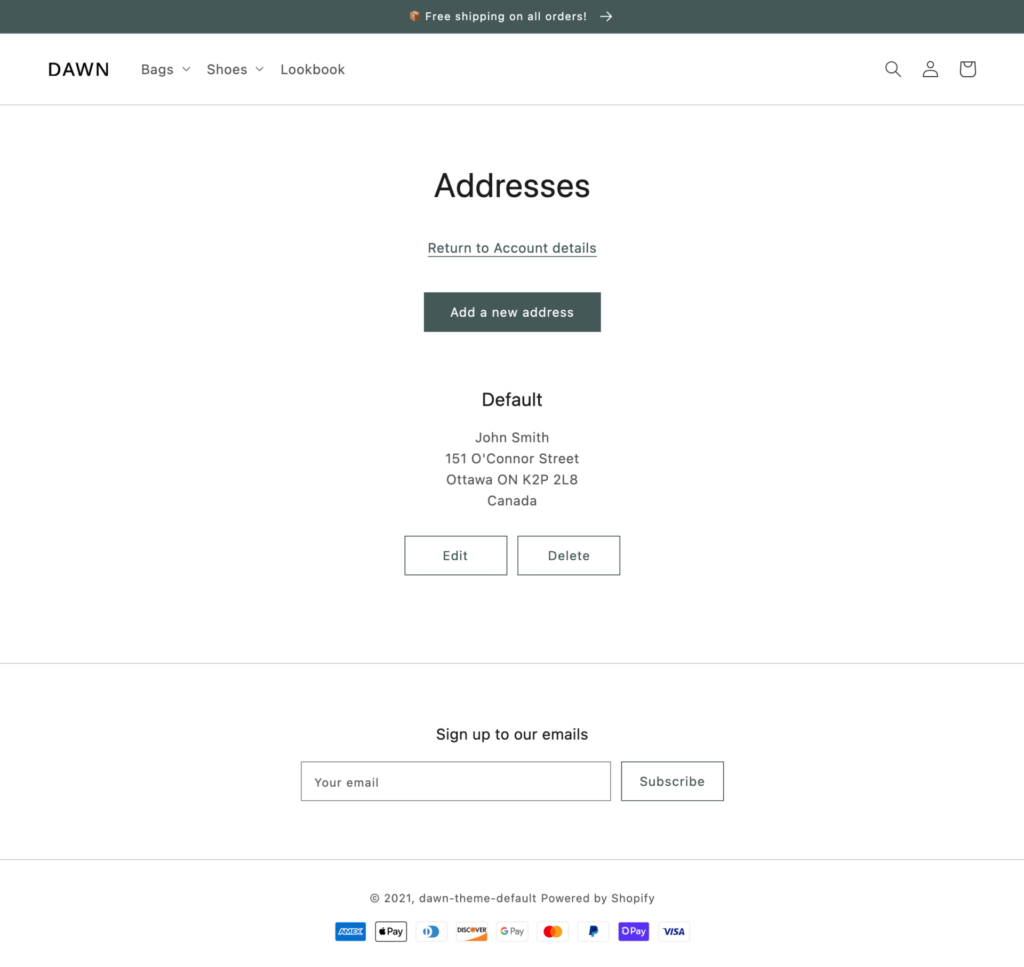
customers/addresses模板可渲染客户地址页面,让客户查看和管理其当前地址,并添加新地址。

位置
customers/addresses模板位于主题的templates > customers目录中:
└── theme
├── layout
├── templates
| └── customers
| ├── addresses.json
| ...
...
内容
您应在customers/account模板或模板内的分区中包含以下内容:
客户对象
您可以访问 Liquid 客户对象来显示客户账户详情。
标准表单inputs
在添加或编辑地址的表单中,每个地址细节都有标准表单input。下表显示了每个输入及其相关的类型和名称属性。
提示
如果要限制表单的提交范围,使其只接受发货地,则可以使用 country_option_tags 来构建国家选择器。
如果您想返回所有国家/地区,则可以使用 all_country_option_tags。有关使用 all_country_option_tags 作为数据源在表单中构建选择器的示例,请参阅 Dawn GitHub 代码库中的 main-addresses.liquid 文件。
| Input | 类型 | name |
| First name | text | address[first_name] |
| Last name | text | address[last_name] |
| Company | text | address[company] |
| Address 1 | text | address[address1] |
| Address 2 | text | address[address2] |
| City | text | address[city] |
| Country | select | address[country] |
| Province | select | address[province] |
| ZIP/Postal Code | text | address[zip] |
| Phone Number | tel | address[phone] |
注意事项
每个详细地址的表单输入必须具有此表中的名称属性,否则表单无法成功提交。
应用
使用customers/account模板时,应熟悉以下内容:
添加新地址
您可以使用 Liquid form tag和随附的 ‘customer_address’、customer.new_address 参数让客户添加新地址:
示例
{% form 'customer_address', customer.new_address %}
<!-- form content -->
{% endform %}
在表单中,您需要包含标准表单input,以获取各种地址信息。
编辑现有地址
对于每个现有地址,您都应包含一个表单来对其进行编辑。您可以使用 Liquid form tag和随附的 ‘customer_address ‘,address参数添加该表单:
{% for address in customer.addresses %}
<!-- address details -->
{% form 'customer_address', address %}
<!-- form content -->
{% endform %}
{% endfor %}
在表单中,您需要包含标准表单input,以获取各种地址信息。
删除地址
在每个现有地址中,都应包含删除该地址的选项。您可以通过包含以下表单来添加此选项:
<form class="address-delete-form"
method="post"
action="/account/addresses/{{ address.id }}"
>
<input type="hidden" name="_method" value="delete">
<button type="submit">{{ 'customer.addresses.delete' | t }}</button>
</form>
提示
在实际执行删除之前,您应将上述表单与 JavaScript 结合使用,以提示客户确认他们要删除地址。
发表回复