如果客户输入了无效的商店 URL,404 模板就会显示404页面内容。

位置
404 模板位于主题的templates目录中:
└── theme
├── layout
├── templates
| ...
| ├── 404.json
| ...
...内容
没有针对 404 模板的对象。然而,模板应该让客户清楚地知道他们正在寻找的页面无法找到。
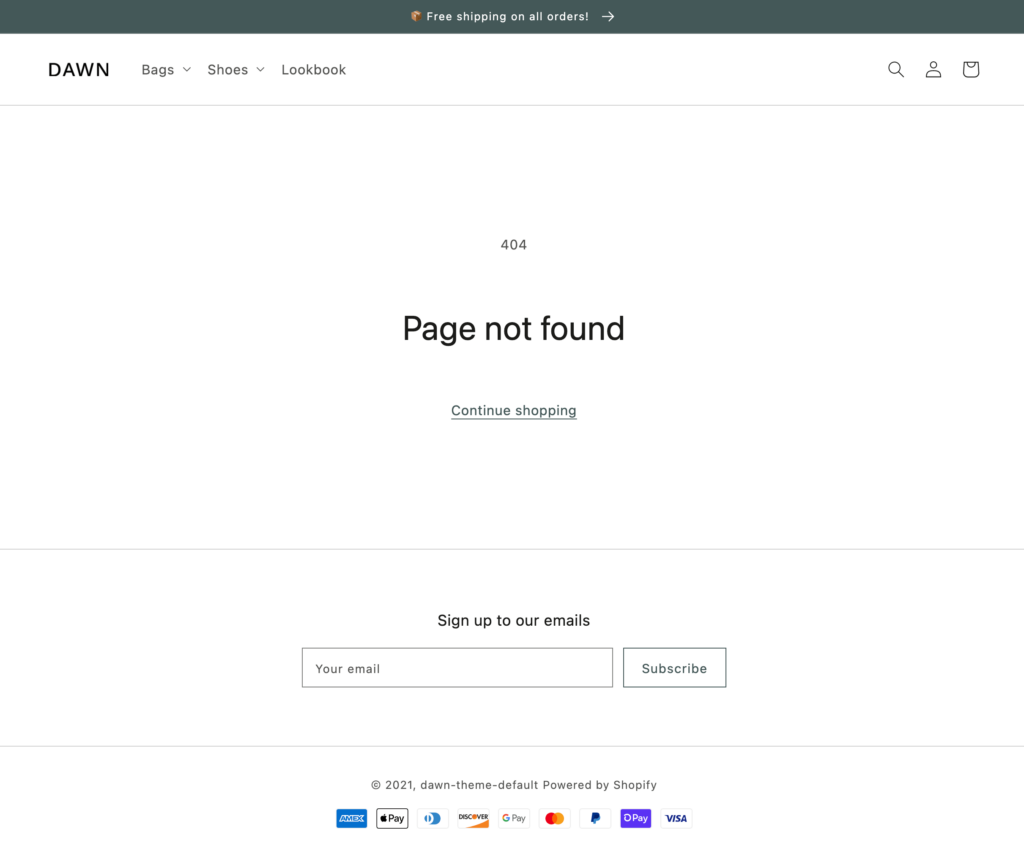
您应该提供明显的选项来说明如何继续。例如,您可以添加指向热门页面的链接、帮助客户找到所需内容的搜索栏,或者将客户重定向到您的主页或产品系列以继续购物的链接:
<p>
404
</p>
<h1 class="title">
Page not found
</h1>
<a href="{{ routes.all_products_collection_url }}" class="button">
Continue shopping
</a>提示
如果您使用的是 JSON 模板,那么任何 HTML 或 Liquid 代码都需要包含在模板引用的分区中。
原文链接:https://shopify.dev/docs/themes/architecture/templates/404
发表回复