Sidebar settings 不能保留数值,也不可配置。它们是信息元素,可用于提供输入设置的详细信息并对其进行组织。
Sidebar settings 由标准属性组成。以下是Sidebar settings 的类型:
- header
- paragraph
提示
如果要添加复选框等输入设置,请参阅 “输入设置“。
标准属性
以下是整个Sidebar settings的标准属性:
| 属性 | 描述 | 必须 |
| type | 输入设置类型,可以是header或paragraph | 是 |
| content | 设置内容,将显示在主题编辑器中 | 是 |
header
type header 的设置会输出header元素,以帮助您更好地组织输入设置。除了Sidebar settings的标准属性外, header类型设置还具有以下属性:
| 属性 | 描述 | 必须 |
| info | 有关设置的信息文本的选项 | 否 |
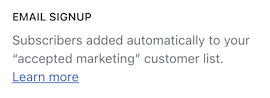
例如,以下设置生成以下输出:
{
"type": "header",
"content": "Email Signup",
"info": "Subscribers added automatically to your “accepted marketing” customer list. [Learn more](https://help.shopify.com/manual/customers/manage-customers)"
}
输出

paragraph
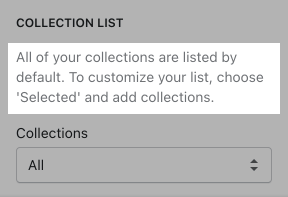
段落类型的设置会输出一个文本元素,以帮助您更好地描述输入设置。例如,以下设置会产生以下输出:
{
"type": "paragraph",
"content": "All of your collections are listed by default. To customize your list, choose 'Selected' and add collections."
}
输出

创建链接
您可以在 info 设置属性中添加链接,方法是将链接文本放在括号中,然后在括号中紧跟 URL。
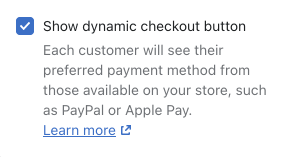
例如,以下设置会产生以下输出:
{
"type": "checkbox",
"id": "enable_payment_button",
"label": "Show dynamic checkout button",
"info": "Each customer will see their preferred payment method from those available on your store, such as PayPal or Apple Pay. [Learn more](https://help.shopify.com/manual/online-store/dynamic-checkout)",
"default": true
},
输出

原文链接:https://shopify.dev/docs/themes/architecture/settings/sidebar-settings
发表回复