Shopify是你创建线上商店最好的方式之一,不过,如果您使用的是他们的模板,您可能会在页脚中看到这个小标语
Powered by Shopify
其实这无关紧要,但是你可能想要删除掉这段文字。
在本文中,我们将告诉您如何从您的Shopify店铺中删除 “Powered by Shopify “链接。
目录
什么是 “Powered by Shopify”?
”Powered by Shopify “是Shopify官方主题商店中每一个主题的标志。它本质上是该平台的一个小广告,表明您的网站是在 Shopify 上运行。
在您的店面上贴上这个标语有助于与访客建立信任,并表明您对隐私问题的重视,但有些商家想去掉它来放置其它内容。
如果您在主题设置中找不到隐藏标语的选项,不用担心。自己删除标语是一个相对简单的过程。
是否必须显示 “Powered by Shopify “文字?
不需要。
没有任何法律要求商家显示 “Powered by Shopify “文字。虽然它是所有Shopify网站的默认功能,但您可以自由删除或替换为任何其他文字或品牌。
这与谷歌的reCAPTCHA不同,后者要求您必须在使用时显示它的标志。
在您的网站上隐藏 “Powered by Shopify “不会受到任何法律或性能方面的惩罚。
为什么要删除 “Powered by Shopify “文字?
虽然显示 “Powered by Shopify “文字没有坏处,但有些店主可能出于各种原因想删除它。
以下是移除的几个理由:
这是一个品牌推广的机会
去掉 Shopify 的默认链接后,您就可以为自己的业务腾出页脚空间。然后,您就可以添加公司信息,如免费送货优惠和信任图标(稍后详述)。
可能会让顾客误解
有些店主可能会认为,”Powered by Shopify”(由 Shopify 提供)的标语会让人觉得他们的网店不是独立店铺。
在大多数情况下,人们不会在意。但重要的是,不要让人误以为您的品牌与Shopify 品牌有某种联系。
让网店看起来更好
由Shopify提供技术支持 “的文字可能会让您的网店页脚看起来杂乱,这在简约风格的主题中会更加明显。在这种情况下,出于美观的考虑,商家可能会选择完全删除文字。
让我们来看看移除店面标签的步骤。
方法 #1:无代码移除 “Powered by Shopify”(简单方法)
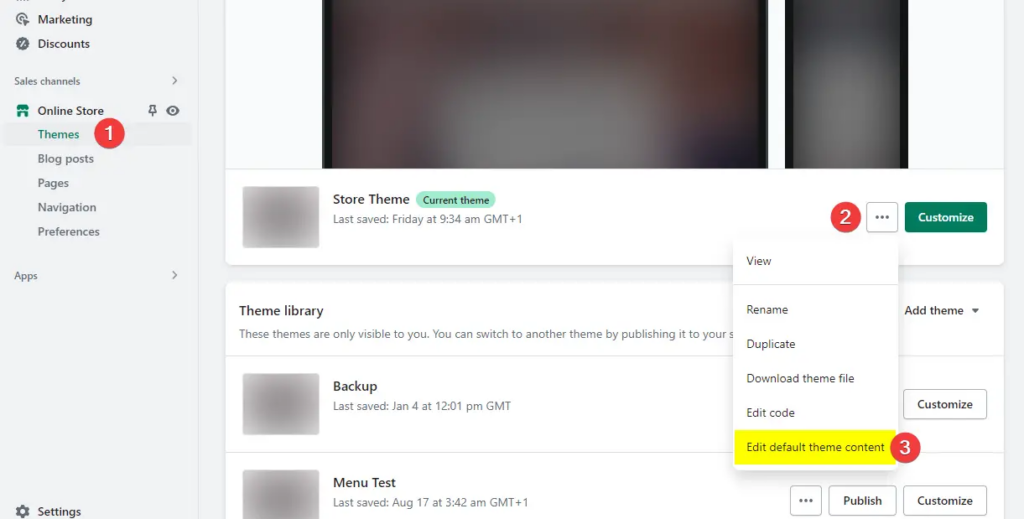
从您的 Shopify 管理页面,前往 “在线商店”>”主题”,然后点击您要修改的主题旁边的三个点的菜单。在下拉菜单中,点击 “编辑默认主题内容”。

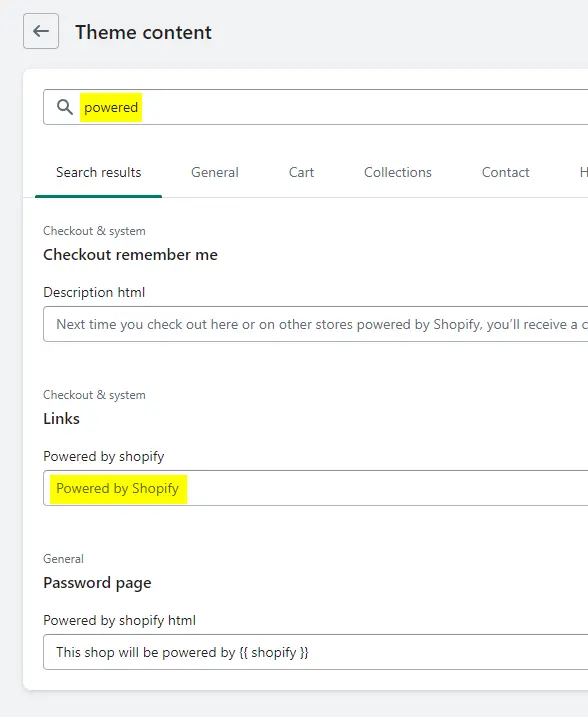
要删除页脚中的 “Powered by Shopify”,请搜索 “powered”。现在您应该可以看到编辑文本的选项。点击它用空格替代,然后保存您的更改。

“Powered by Shopify “将不再出现在您的网站上。
但是,如果您想换成其他文字,比如 “所有订单免运费”,这种方法就不太适用了。
问题在于,这段话仍然会链接到 Shopify 网站。比较完美的解决办法就是要用到代码了。
方法#2:通过编辑主题代码删除 “Powered by Shopify”(灵活的方法)
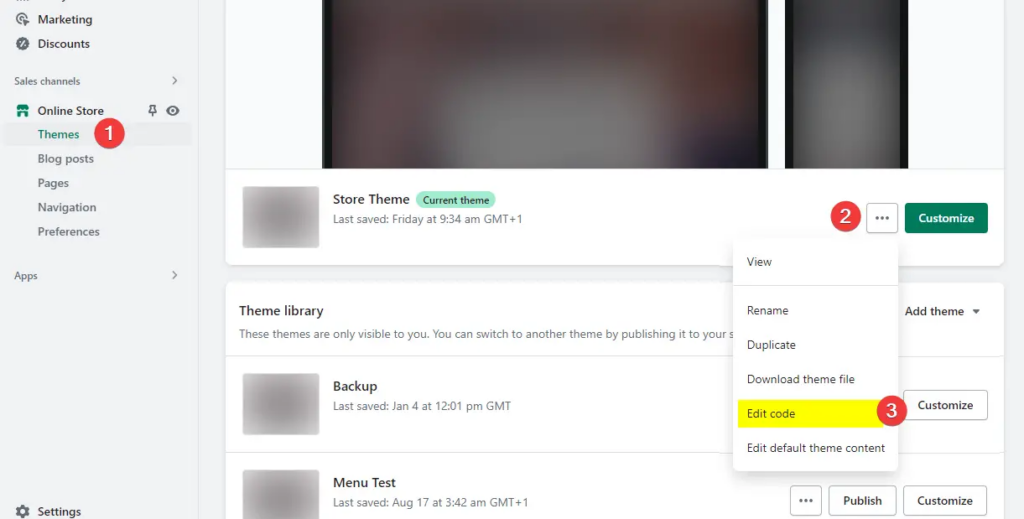
与第一种方法类似,选择 “网上商店”>”主题”,然后点击三个点的菜单。在下拉菜单中,点击编辑代码

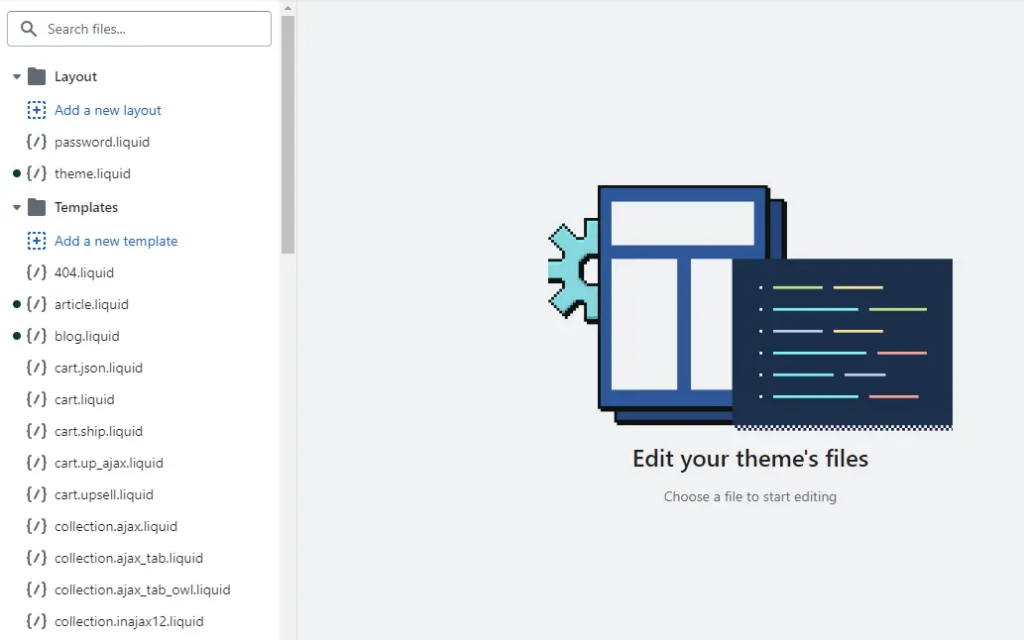
稍等片刻,您就会看到主题的代码编辑器面板。在这里,您可以查看和修改整个主题的代码。

在左侧边栏,你可以看到主题文件列表,同时你还可以看到搜索栏!,搜索你的页脚主题文件,通常被命名为 footer.liquid(不同主题的命名方式各不相同,但我们发现这是标准的命名方式)。
该文件通常位于 “Sections “文件夹中。
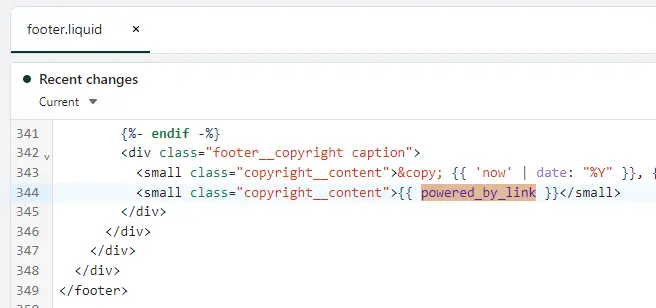
找到 footer.liquid 后,在文件中搜索 “powered_by_link”,以确认是否找到了正确的位置( 使用 Control+F 或 Command+F)。

关于 {{ powered_by_link }} :
{{ powered_by_link }} 是 Shopify Liquid 模板语言中的一个全局对象。根据 Shopify 的官方文档,它会根据您店铺的地域创建一个指向 shopify.com 的链接(实际的显示文本是在我们前面讨论的第一种方法的菜单中设置的)
只要包含 {{ powered_by_link }},它就会在您的网站上输出以下 HTML 链接:
<a target="_blank" rel="nofollow" href="https://www.shopify.com?utm_campaign=poweredby&utm_medium=shopify&utm_source=onlinestore">Powered by Shopify</a>考虑到这一点,接下来您可以做的是
完全删除
在您的 footer.liquid 文件顶部添加以下内容:
{% assign powered_by_link = %}这样做的原理是:为该对象赋值,实质上就是用空白代码覆盖默认的 HTML 结构。我们之所以这样做,而不是手动删除提及 {{ powered_by_link }} 的代码,是因为这样更容易恢复,而且不会出错。
值得一提的是,使用第一种(更简单的)方法可以在功能上达到相同的效果。
用不同的链接替换
方法一中,更改文本并不能替换默认指向 shopify.com 的链接。
要解决这个问题,请在 footer.liquid 文件顶部添加以下内容,用自定义链接标签覆盖 {{ powered_by_link }}:
{% capture powered_by_link %}<a target="_blank" rel="nofollow" href="https://YOURSTORE.com">YOUR TEXT</a>{% endcapture %}
(target=”_blank “使链接在新标签页中打开,rel=”nofollow “告诉搜索引擎不要跟踪此链接,从而不会将任何链接权益转移到链接页面)。您可以根据自己的需要删除其中一个或两个链接)。
{% capture powered_by_link %}<a target="_blank" rel="nofollow" href="https://YOURSTORE.com">YOUR TEXT</a>{% endcapture %}
我们之所以使用 {% capture %}Liquid 标签,而不是替换 {{ powered_by_link }},是为了避免更新 footer.liquid 中标签的每个实例。这种方法也更便于日后查看代码的其他人使用。
删除 “Powered by Shopify “后如何恢复
如果您需要在网站上重新添加 “Powered by Shopify “,只需撤销之前的更改即可。以下是快速指南:
默认主题内容菜单
如果您是通过无代码方式移除徽章的(方法 #1),请返回主题的 “主题内容 “菜单(网上商店 > 主题,选择主题的三点菜单,然后选择 “编辑默认主题内容”)。搜索 “powered”,然后清除输入框。
(它可能看起来是空的,但请记住,我们在它的位置添加了一个空格字符)
代码编辑器菜单
如果在主题代码中删除了 “Powered by Shopify “文本,请再次打开主题代码编辑器(3 点菜单 > “编辑代码”),找到 footer.liquid 文件,删除我们之前添加的自定义 {% assign %} 或 {% capture %} 标记。
用什么替换 “Powered by Shopify”?
从广义上讲,我认为店主往往会忽略页脚,或者至少他们没有充分利用页脚来给人留下深刻印象。
下面是一些品牌充分利用页脚空间的例子:
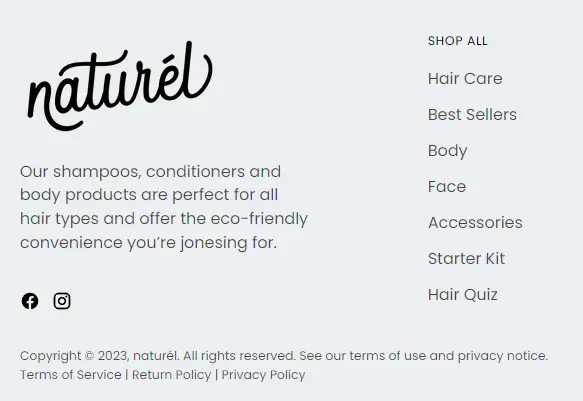
公司信息
naturél 的使命是通过其环保型身体护理产品帮助地球可持续发展,他们在营销信息中也毫不避讳地重申了这一点。

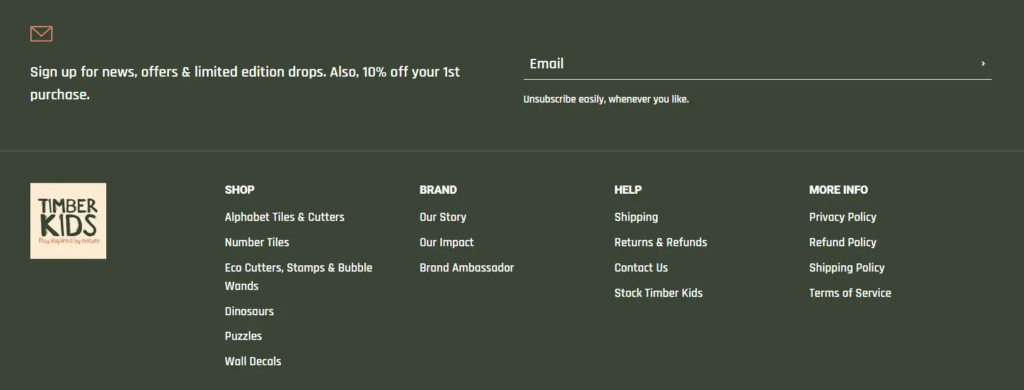
电子邮件订阅
提供折扣以换取联系信息是获取电子邮件订阅的好方法。
总部位于澳大利亚的儿童玩具品牌 Timber Kids 采用了大胆的全宽方式,在显著位置显示了他们的表单(当然,还有清晰的退订说明)

关键文章链接
每个人都喜欢好的博客。Googlebot 也是如此。链接到您的最佳内容是提高网店SEO的好方法,同时还能为您的客户提供好的内容价值。
宠物吹风机商店 Waterblazershop.nl 选择在网站页脚展示他们的热门博客文章。这只是一个小改变,却能带来大不同。

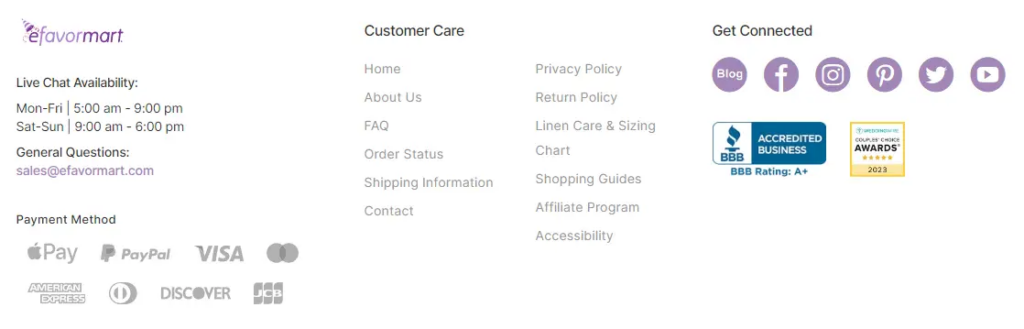
信任徽章
页脚空间是展示更多知名品牌和/或各种奖项的最佳空间,可以让你的客户对你的网店产生信任。
请看活动装饰商店 Efavormart.com 如何放置支持的支付提供商和奖项徽章,让客户相信他们是该领域的大玩家:

如果这些不适用,也可以使用徽章来展示您的安全结账流程或免费送货和保修等商店优惠。



发表回复