您已准备好创建一个新主题。那么如何才能快速建立开发环境并开始编程?
在本教程中,您将使用 Shopify CLI 和 Dawn 创建一个新主题并上传到 Shopify。
目录
您将学到的内容
完成本教程后,您将掌握以下内容:
- 建立本地开发环境
- 克隆Shopify的参考主题Dawn
- 预览对本地代码所做的修改
- 将主题代码推送到您的 Shopify 商店并发布主题

开发前的准备
- 如果您想使用开发商店创建主题,请创建或登录 Shopify 合作伙伴账户,然后创建一个开发商店。我们建议在本教程中使用开发商店。
- 您要创建的商店的 URL,如 johns-apparel.myshopify.com。
- 您拥有合作者账户或员工账户,并拥有要处理的商店的 “管理主题 “权限或 “主题 “权限,或者您是商店所有者。
注意
要使用 Shopify CLI 开发商店或 Plus 沙盒商店,您必须是商店所有者,或在商店上拥有员工账户。当您第一次通过合作伙伴控制面板使用合作伙伴员工账户访问开发商店时,会自动创建员工账户。
安装Shopify CLI的依赖
不同的操作系统需要安装不同的程序
| 操作系统 | 依赖 |
| macOS | Homebrew Node.js 16 或更高 Ruby Git 注意: 当您使用 Homebrew 安装 Shopify CLI 时,Homebrew 会为您安装 Node.js、 Ruby 和 Git。 |
| Windows | Node.js 16 或更高 Ruby+Devkit 3.0, 安装使用RubyInstaller for Windows (选择 MSYS2 component 和MSYS2 base installation 选项) Git Bundler 2.3.8 或更高 |
| Linux | Node.js 16 或更高 Ruby 3.0 Ruby 开发环境( ruby-dev / ruby-devel)Git cURL GCC g++ Make |
第1步:安装Shopify CLI
Shopify CLI是一个命令行工具,可以帮助您创建Shopify主题。它可以让您在本地开发时预览、测试和共享对主题的修改。请按照以下说明在 macOS、Windows 或 Linux 上安装 Shopify CLI。
macOS (Homebrew)
brew tap shopify/shopify
brew install shopify-cli
Windows 和 Linux (npm)
要安装 Shopify CLI,请使用命令行在全局安装 @shopify/cli 和 @shopify/theme Node.js 软件包。
npm install -g @shopify/cli @shopify/theme
第 2 步:使用 DawnAnchor 初始化新主题
使用 shopify theme init 将 Dawn Git 仓库克隆到本地计算机。
Dawn 是 Shopify 的参考主题,具有高性能、灵活性和易用性。您可以使用 Dawn 作为构建主题的起点。
注意事项
如果您要为 Shopify 主题商店创建主题,可以使用 Dawn 作为起点。但是,您提交的主题必须与 Dawn 有本质区别,以便为用户提供附加价值。了解使用 Dawn 的方法。
在终端中,导航到要克隆 Dawn 的工作目录。
输入以下命令:
shopify theme init
系统会提示你输入主题名称,如 my-new-theme。主题会克隆到同名文件夹中。克隆主题后,导航至该文件夹:
cd "my-new-theme"提示
也可以使用 init 命令从另外的 Git 仓库克隆主题。
第 3 步:启动本地开发服务器
初始化主题后,您可以运行shopify theme dev,在浏览器中与主题进行交互。Shopify CLI 会将主题作为开发主题上传到网店。
命令会返回一个 URL,该 URL 会自动重载 CSS 和分区的本地更改,让您可以使用商店的数据实时预览更改。此预览仅适用于 Google Chrome 浏览器。
第一次运行开发命令时,系统会提示您登录 Shopify。
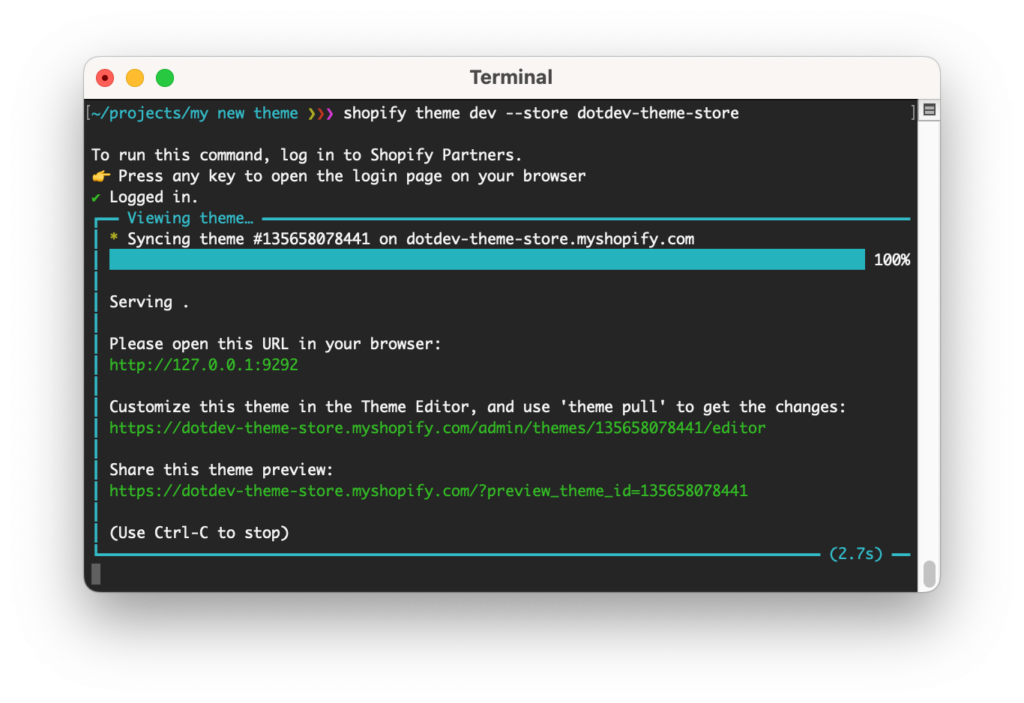
要运行主题,请运行以下命令,其中–store 表示要用来预览主题的网店名称:
$ shopify theme dev --store {store-name}第一次预览主题时,需要使用 –store 。您指定的网店将用于以后的命令,直到再次使用 –store 指定新的网店。要查看连接到哪个网店,请运行 shopify theme info。
在 Google Chrome 浏览器中,导航至 http://127.0.0.1:9292,打开主题预览。
提示
您还可以使用 dev 生成预览链接和开发主题的主题编辑器链接。
下图显示了使用 dev 启动的开发服务器:

第4步:将主题上传到商店
如果您想分享主题的永久链接,更新现有主题的代码,或准备发布主题,那么您需要使用theme push命令将主题代码推送到 Shopify。
第一次推送主题代码时,您可能想把主题作为一个新的、未发布的主题上传到主题库。您可以使用 –unpublished 运行该命令。使用–unpublished运行命令时,系统会提示你为出现在主题库中的主题提供一个名称。
shopify theme push --unpublished
创建主题后,可以直接运行推送命令更新主题代码:
shopify theme push第 5 步:发布主题
如果您想让自己的主题在店铺中生效,可以使用theme publish命令来发布它。运行此命令前,请确保已使用theme push命令将所有本地更改推送至 Shopify。
1.输入下面的命令
shopify theme publish
2.从列表中选择要发布的主题。
3.选择 “yes “确认要发布指定的主题。
现在网店在使用的就是你发布的主题。
原文:https://shopify.dev/docs/themes/getting-started/create
发表回复