代码编辑器是 Shopify 管理器中的一个页面,商家可以通过它查看和编辑主题代码。

访问代码编辑器
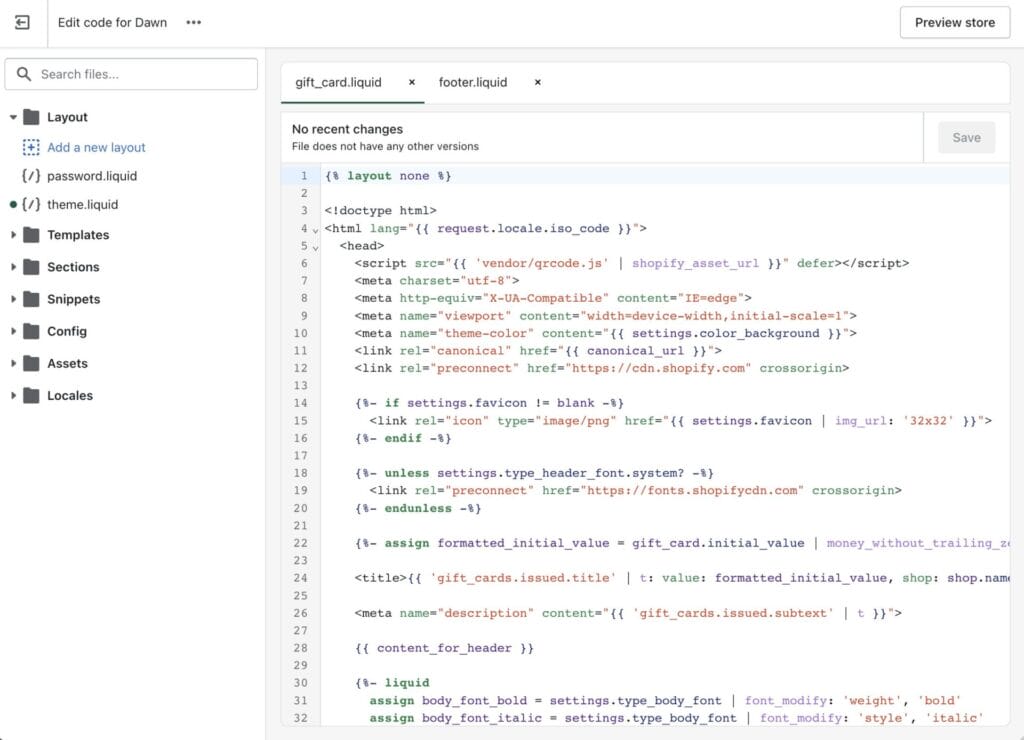
代码编辑器导航
代码编辑器左侧显示主题文件目录,右侧用于查看和编辑文件。点击左侧目录中的文件后,该文件就会在代码编辑器中打开。你可以同时打开和编辑多个文件。
还可以使用搜索栏查找特定文件。在 ” Search files… “字段中输入关键字,即可过滤主题文件列表。
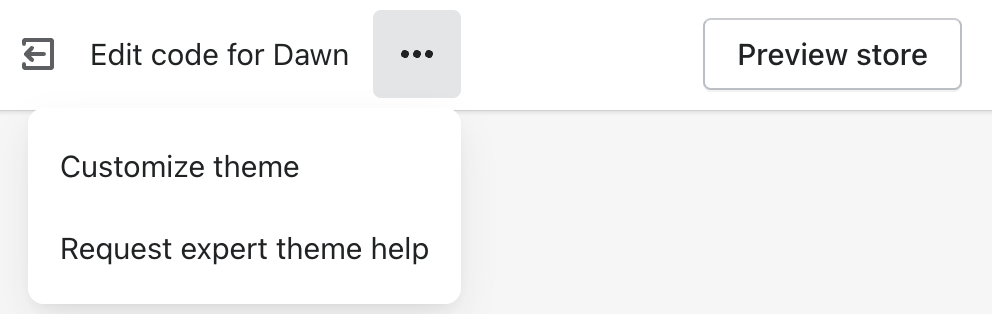
菜单选项
您可以在菜单中访问选项,自定义主题并请求专家提供主题帮助。您还可以单击 “预览商店 “在您的商店中预览代码的更改。

添加主题文件
打开相关文件夹并单击 “添加新的{文件类型}”,即可添加主题文件。系统会打开一个窗口,根据所创建的文件类型提供不同的选项。
更新主题文件
您更新的任何文件都会在文件名旁显示一个点,这可以帮助您跟踪所做更改的位置。

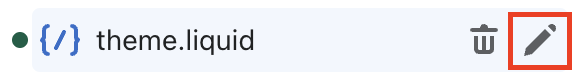
重命名文件
要重命名文件,请选择要重命名的文件并单击铅笔图标。

自动补全
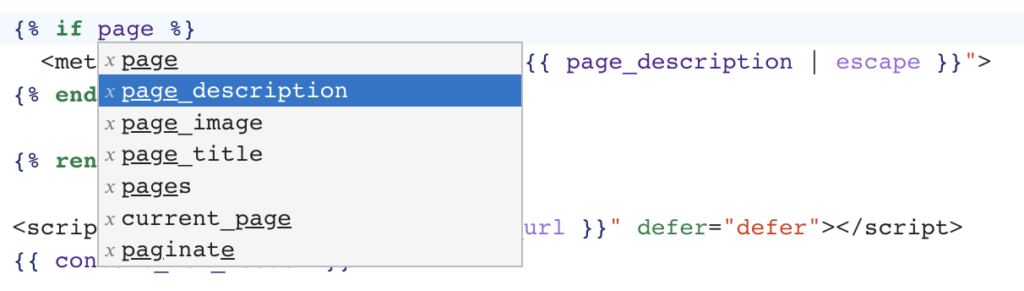
为帮助您更快地编写代码,代码编辑器包含 Liquid 对象、过滤器和标记的自动完成功能。

代码编辑器还会自动关闭您指定的任何 HTML 标记,从而帮助您避免语法错误。
高亮显示
如果您在代码编辑器中高亮显示一个术语,那么相同术语的每个实例也会自动高亮显示。这可以帮助您识别文件中可能需要进行的任何更改。
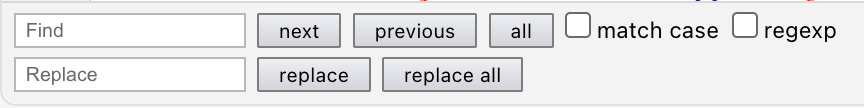
搜索和替换
您可以使用 cmd + F 快捷键搜索打开文件中的文本,然后替换文件中的文本。

版本控制
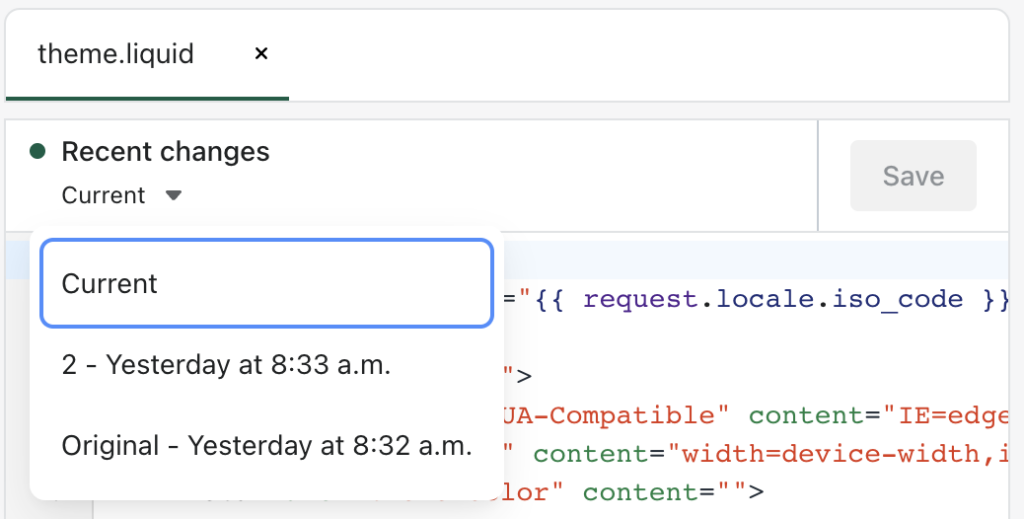
代码编辑器支持主题文件的版本控制。如果你想在单击 “保存 “后恢复对文件所做的任何更改,请打开文件并单击 “当前”。下拉菜单会显示每次保存文件的日期和时间。
选择要恢复的版本,然后单击保存。

删除主题文件
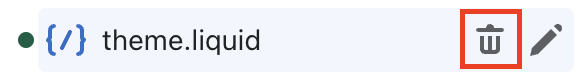
要永久删除文件,请选择要删除的文件并点击垃圾桶图标。

格式化主题代码
代码编辑器可按需或在保存时自动提供代码格式。该功能由Prettier 提供,适用于所有具有以下扩展名的文件:liquid、json、js、css。
按需设置代码格式
要按需格式化代码,请单击格式化按钮。它将自动显示在所有符合格式化条件的文件上,并立即进行更改。按需格式化不会保存更改。
保存时自动格式化代码
要在保存时自动格式化代码,请选中格式下拉菜单中的复选框。启用此设置后,每次保存代码更改时,代码编辑器都会在保存前自动格式化内容。
这些设置在每种支持的文件类型(liquid、json、js、css)中都是唯一的。这样,您就可以选择何时何地自动格式化主题代码。
审查代码
代码编辑器为Liquid和JSON文件实现了有限版本的主题检查(Theme Check),以帮助识别错误
在代码编辑器中,”主题检查 “可识别已编辑代码中的以下错误:
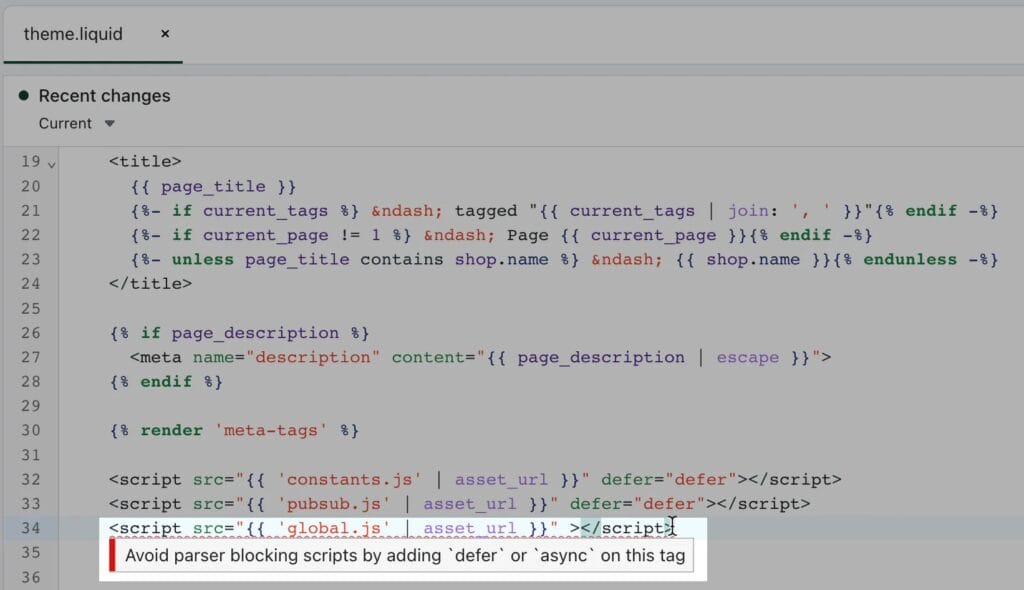
- 解析器阻塞脚本,会降低店面运行速度
- 翻译文件之间不一致,如缺少翻译键或翻译与本地文件不匹配
- 模板缺失
错误会在代码下方用红线标出。要查看错误,请将光标悬停在突出显示的行上。

发表回复