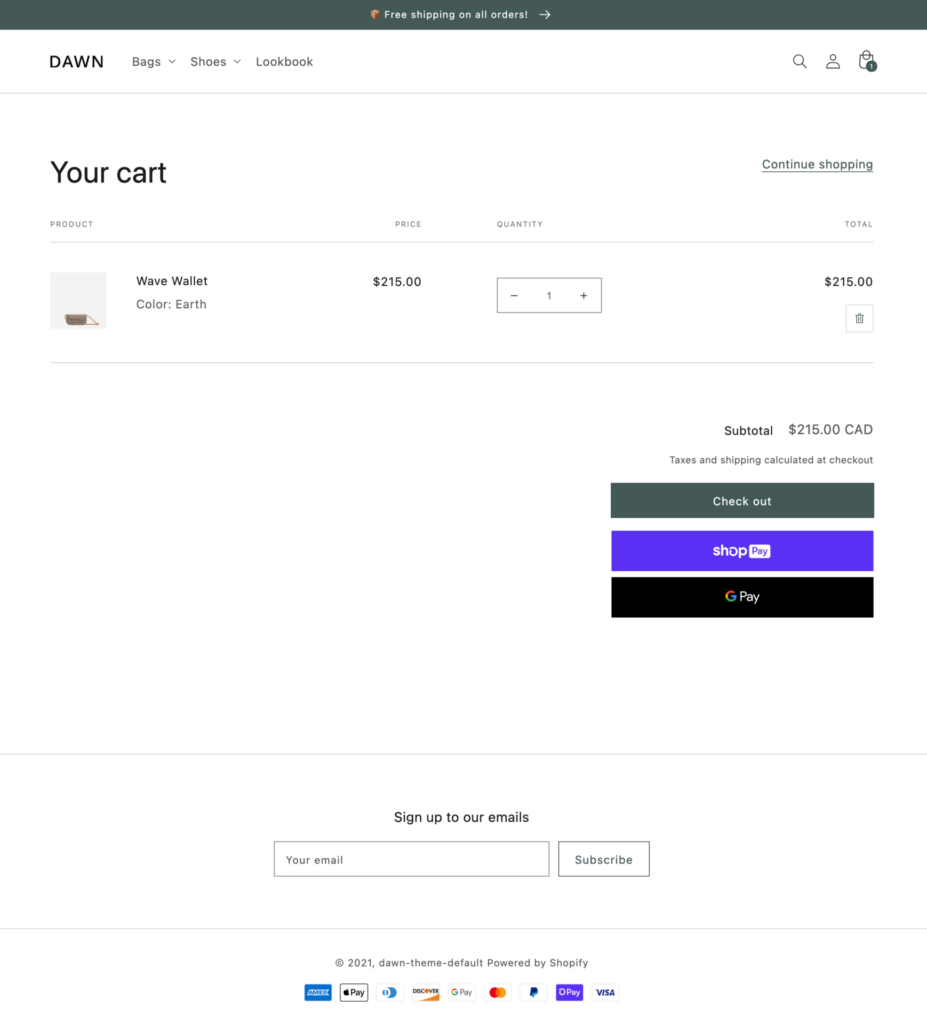
购物车模板渲染 /cart 页面,该页面提供客户购物车内容的概览。概览通常以表格形式显示,每一行显示一个项目。

目录
位置
购物车模板位于主题的模板目录中:
└── theme
├── layout
├── templates
| ...
| ├── cart.json
| ...
...
Cart对象
您可以访问 Liquid 购物车对象来显示购物车详情。
应用
使用购物车模板时,应熟悉以下内容:
提示
如果您使用的是 JSON 模板,那么任何 HTML 或 Liquid 代码都需要包含在模板引用的分区中。
购物车行项目
行项目是购物车中的一行,用于记录添加的产品型号和相关数量。例如,如果客户在购物车中添加了同一件中号和大号的 T 恤,那么每件 T 恤都有自己的行项目。
购物车模板应包含一个表格,每个细列项目都有一行:
{% for item in cart.items %}
<!-- line item info -->
{% endfor %}
继续结账
要让客户从购物车中继续结账,需要在<form>元素中输出购物车中的行项目。<form>元素需要有 action=”{{ routes.cart_url }}” 和 method=”post” 的属性。
<form>元素还需要包含一个,其属性为 type=”submit” 和 name=”checkout”。该输入将触发结账。
<form action="{{ routes.cart_url }}" method="post">
{% for item in cart.items %}
<!-- line item info -->
{% endfor %}
<input type="submit" name="checkout" value="Checkout">
</form>
从购物车中删除行项目
您应该为客户提供从购物车中删除行项目的选项。为此,您可以在每个行项目中包含一个<a>元素,其 href 属性引用line_item object的url_to_remove
{% for item in cart.items %}
<!-- line item info -->
<a href="{{ item.url_to_remove }}">Remove</a>
{% endfor %}
提示
有关使用 JavaScript 更改购物车的更多信息,请参阅购物车 API。
更新行项目数量
您应该为客户提供更新购物车中产品数量的选项。为此,您可以在每个细列项目中包含一个<input> 元素,其属性为 name=”updates[]” 和 value=””:
{% for item in cart.items %}
<!-- line item info -->
<input type="text" name="updates[]" value="{{ item.quantity }}">
{% endfor %}
要在数量输入发生变化时实际触发更新,可以在购物车<form>中包含一个属性为 type=”submit” 的<input> :
<input type="submit" value="Update cart">
使用此<input>提交表单后,页面将重新载入更新的数量。
提示
请参阅 Cart API 的 /{locale}/cart/update,了解使用 JavaScript 更新购物车的更多信息。
显示购物车和产品折扣
由于折扣可适用于整个购物车或单个行项目,因此应在显示购物车总计和单个行项目时显示折扣。
支持购物车备注和属性
您可以让客户选择通过购物车备注和属性在订单中添加其他信息。
购物车备注
要获取购物车备注,请在 main-cart-footer.liquid 文件中加入一个 HTML input,通常是 <textarea>,属性为 name=”note” 和 form=”cart:
<textarea name="note" form="cart"></textarea>
该值可通过购物车对象的 note 属性访问。
购物车属性
要捕获购物车属性,请在 main-cart-footer.liquid 文件中加入一个属性 name=”attributes[attribute-name]” 和 form=”cart” 的 HTML input:
<p>
<label>Please let us know your favorite color</label>
<input type="text" name="attributes[Favorite color]" form="cart" value="{{ cart.attributes['Favorite color'] }}">
</p>
任何值都可以通过购物车对象的 attributes 属性访问。
显示行项目属性
将项目添加到购物车时,它们可以包含行项目属性。您可以通过循环浏览每个属性,在购物车页面上显示这些属性:
{% for item in cart.items %}
<!-- line item info -->
{% unless item.properties == empty %}
{% for property in item.properties %}
{{ property.first }}:
{% if property.last contains '/uploads/' %}
<a href="{{ property.last }}">{{ property.last | split: '/' | last }}</a>
{% else %}
{{ property.last }}
{% endif %}
{% endfor %}
{% endunless %}
{% endfor %}
提示
如果在购物车中添加了两个相同的商品,但它们的行项目属性各不相同,那么它们将被拆分成不同的行项目。
原文链接:cart (shopify.dev)
发表回复