collection模板渲染了产品系列页面,该页面列出了产品系列中的所有产品。
提示
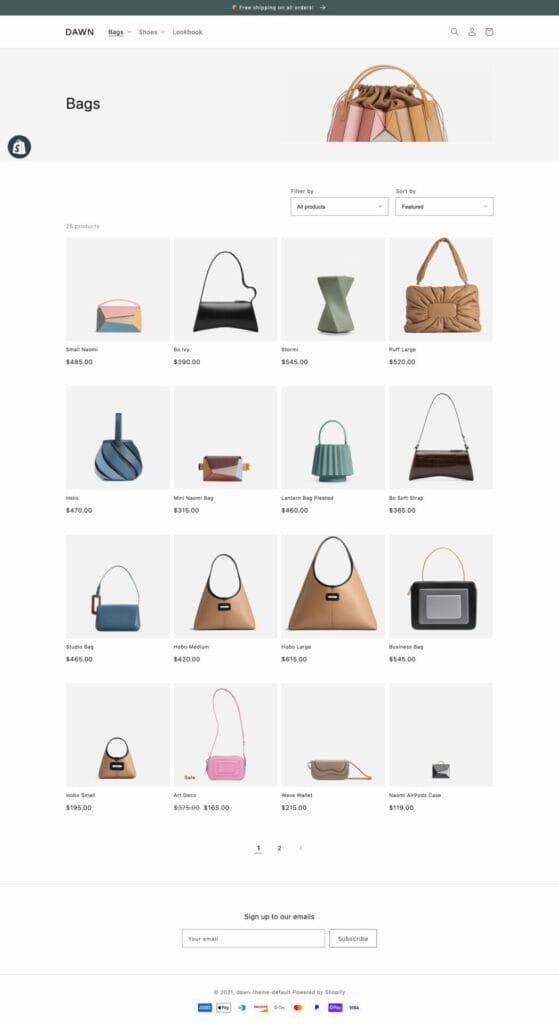
请参考 Dawn 中的collection模板、横幅分区和产品网格分区,以了解实施示例。

位置
collection模板位于主题的模板目录中:
└── theme
├── layout
├── templates
| ...
| ├── collection.json
| ...
...
collection对象
您可以访问 Liquid collection对象来显示产品系列详情。
应用
在使用collection模板时,您应该熟悉以下内容:
提示
如果您使用的是 JSON 模板,那么任何 HTML 或 Liquid 代码都需要包含在模板引用的分区中。
过滤产品系列
您可以使用storefront filtering 功能将集合过滤成更小的产品子集。
对产品系列的产品进行排序
您可以通过系列页面上的 sort_by URL 参数选择产品的排序顺序:
https://my-store.myshopify.com/collections/frontpage?sort_by=price-descending
通过collection对象,您可以访问以下内容:
- 使用 sort_options 属性访问可用选项。
- 当前选择的选项(如果有),使用 sort_by 属性。
- 使用 default_sort_by 属性访问默认选项。
可以在<select>元素中输出可用选项,供客户选择,还可以根据当前和默认选项初始化选择器。当有新的选择时,应使用 JavaScript 附加 URL 参数并刷新页面。 下面是一个排序顺序选择器和配套 JavaScript 的简单示例:
<select id="sort-by">
{% assign sort_by = collection.sort_by | default: collection.default_sort_by %}
{% for option in collection.sort_options %}
<option value="{{ option.value }}" {% if option.value == sort_by %}selected="selected"{% endif %}>
{{ option.name }}
</option>
{% endfor %}
</select>
<script>
Shopify.queryParams = {};
// Preserve existing query parameters
if (location.search.length) {
var params = location.search.substr(1).split('&');
for (var i = 0; i < params.length; i++) {
var keyValue = params[i].split('=');
if (keyValue.length) {
Shopify.queryParams[decodeURIComponent(keyValue[0])] = decodeURIComponent(keyValue[1]);
}
}
}
// Update sort_by query parameter on select change
document.querySelector('#sort-by').addEventListener('change', function(e) {
var value = e.target.value;
Shopify.queryParams.sort_by = value;
location.search = new URLSearchParams(Shopify.queryParams).toString();
});
</script>
分页显示产品
可以通过collection object,的产品属性访问产品,每页的访问上限为 50 个。因此,应该对系列的产品进行分页,以确保它们都能被访问:
{% paginate collection.products by 20 %}
{% for product in collection.products %}
<!-- product info -->
{% endfor %}
{{ paginate | default_pagination }}
{% endpaginate %}
发表回复