gift_card.liquid模板呈现礼品卡页面,显示客户购买时发放的礼品卡。
小贴士
请参考Dawn主题中的gift_card.liquid模板,获取该模板的示例。
与商店中的其他页面不同,礼品卡页面托管在checkout.shopify.com域上。礼品卡URL包含了您的商店和礼品卡的唯一标识符。
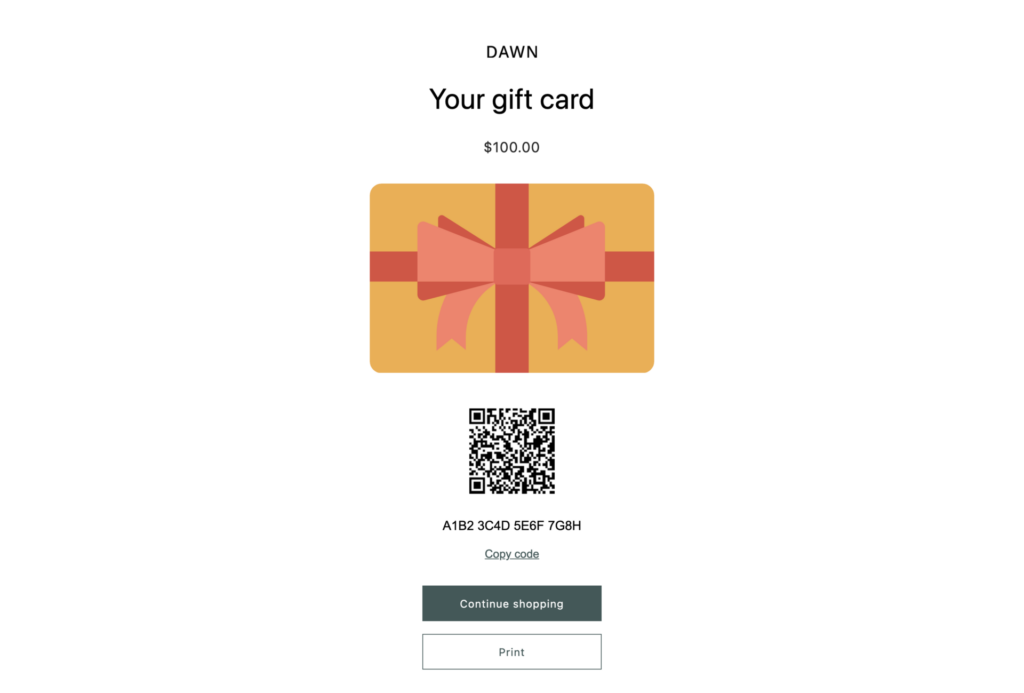
https://checkout.shopify.com/gift_cards/[store_id]/[gift_card_token]以下图片是Dawn的gift_card.liquid模板呈现礼品卡页面的示例。

位置
gift_card模板位于主题的templates目录中:
└── theme
├── layout
├── templates
| ...
| ├── gift_card.liquid
| ...
...内容
该模板不能是JSON模板。
您可以在gift_card模板中或模板内的一个分区中包含以下内容:
gift_card对象
您还可以包含QR码或Apple钱包通行证。
gift_card对象
您可以访问Liquid gift_card对象以显示礼品卡的详细信息。
用法
在使用gift_card模板时,您应该熟悉以下内容:
QR code
您可以通过添加生成QR码的JavaScript来包含指向商店的QR码链接。分别将以下代码片段添加到页面的和元素中:
包含在<head>中
{{ 'vendor/qrcode.js' | shopify_asset_url | script_tag }}包含在<body>中
<div id="qr-code"></div>
<script>
new QRCode(document.getElementById('qr-code'), {
text: '{{ gift_card.qr_identifier }}',
width: 120,
height: 120
});
</script>Apple钱包通行证
您可以通过将以下代码片段添加到<body>的元素中来包含Apple钱包通行证:
{% if gift_card.pass_url %}
<a href="{{ gift_card.pass_url }}" >
<img id="apple-wallet-badge"
src="{{ 'gift-card/add-to-apple-wallet.svg' | shopify_asset_url }}"
width="120"
height="40"
alt="Add To Apple Wallet">
</a>
{% endif %}仅显示礼品卡详情
如果您不想包含主题元素,比如页眉和页脚,您可以选择以无布局或自定义布局的方式呈现gift_card.liquid模板,使用Liquid布局对象。
例如:
{% layout none %}
<!-- template content -->预览模板
您可以从主题编辑器导航到礼品卡模板,预览礼品卡的外观。
- 在主题编辑器中,打开页面顶部的下拉菜单。
- 在 “模板 “下单击 “其他”。然后单击礼品卡。
注意
如果在主题编辑器的导航菜单中找不到礼品卡模板,则可能需要在 gift_card.liquid 模板的 HTML 标记中插入 content_for_header Liquid 对象。
发表回复