停用
信息、发货和付款页面的 checkout.liquid 布局将于 2024 年 8 月 13 日废弃。使用 checkout.liquid 自定义这些页面的用户需要在 2024 年 8 月 13 日之前升级到 checkout extensibility。除扩展商店外,新商店将无法访问 checkout.liquid。

您可以通过在主题的 checkout.liquid 文件中添加 CSS 来增强结账页面的样式。在 checkout.liquid 文件中添加 CSS 时,请考虑以下最佳做法。
Shopify Plus
checkout.liquid 布局仅适用于 Shopify Plus 商家。
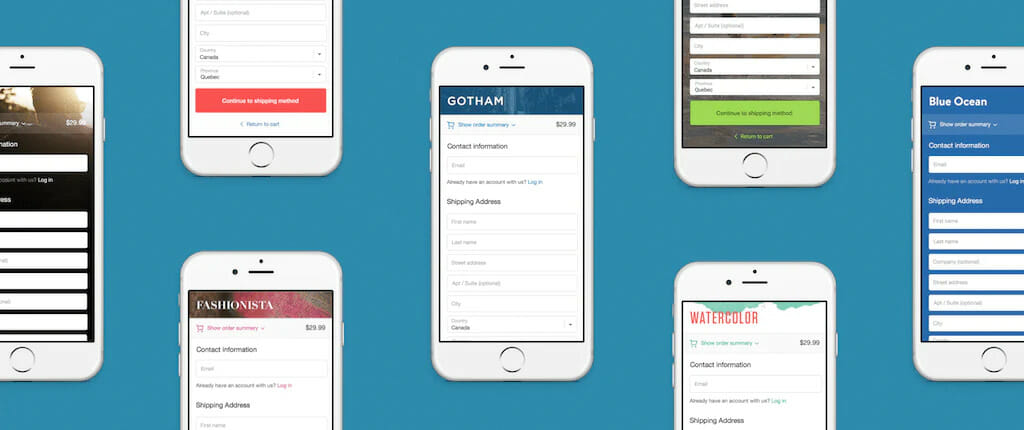
结账页面
在设计您的结账页面时,请记得考虑其组成页面。根据结账设置,至少有四个结账页面,最多有六个。
BEM 语法
结账使用 BEM 语法来减少嵌套。应避免选择器的深层嵌套,并使用最简单的选择器来满足您的需求。
例如,要为订单摘要中的产品名称设计样式,可使用以下选择器
使用这个
.product__info__name {
color: green;
}
而不是这个
.order-summary .order-summary__section .product_list .product_info .product__info__name {
color: red;
}
避免使用 !important
你的结账样式表是在基础样式表之后加载的,所以你不需要在每个属性上都添加 !important 。将 !important 保留到绝对必要的情况下使用。
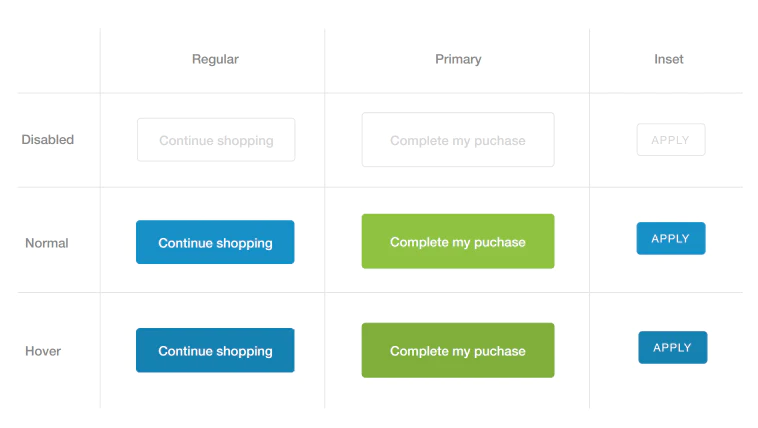
按钮示例
考虑设计所有状态的按钮:禁用、正常和悬停。

自定义类以提供与主题相匹配的按钮样式。
主要断点

默认样式表有四个断点,你可以在样式表中使用它们:
小:0px 及以上–不需要media query
中型:750px 及以上
大:1000px及以上
大型桌面:1300px 及以上。
自定义网络字体和附加脚本
你可以使用 @font-face 声明,直接从 checkout.liquid 中的 CSS 样式标签加载自己托管的网络字体。
外部资产
结账使用 SSL 加密,以确保为客户提供安全的购买体验。如果您确实加载了图片或其他内容,那么这些资产需要通过 https:// 在页面上呈现。在可能的情况下,您应该使用 Shopify CDN 来托管您的所有资产。
特征检测
元素中包含一些实用类:
- Javascript: js/no-js 可让您知道浏览器是否支持 javascript。
- Browser and OS:例如,在 OS X 上运行 Chrome 浏览器的用户将拥有 mac chrome 类。
- Modernizr:Modernizr 用于检测浏览器是否支持某些 CSS 属性,如 RGBA、多背景图片、框阴影、伪元素和内联 SVG。
您可以使用这些类在旧版浏览器上提供更好的结账页面体验。
字段、弹窗和通知
您可以在 checkout.liquid 的 CSS 中自定义的其他组件包括字段、弹窗、警告和错误信息
字段状态和clasess
使用表格中的clasess来样式化三个字段状态,以适应您的主题。
| 字段状态 | CSS class |
| 默认值 | 无需类 |
| 焦点字段 | field–focus |
| 错误字段 | field–error |
弹窗
政策(退款、隐私和服务条款)和处理/转发页面以全屏弹窗显示。
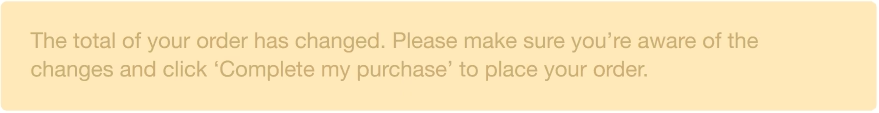
警告
在用户完成购买之前,使用警告来通知用户订单的总成本发生了变化。例如,如果库存被自动调整,可以添加警告。

错误信息
使用清晰的错误信息将错误传达给用户。

发表回复