分区是 Liquid 文件,可以创建可重复使用的内容模块,供商家自定义。它们还可以包含区块,使商家可以添加、删除和重新排列分区中的内容。
例如,您可以创建 “带文字的图片 “分区,并排显示图片和文字,商家可以选择图片、设置文字和显示顺序。
可以使用 JSON 模板或分区组将分区动态添加到页面中,使商家可以灵活轻松地定制页面布局。包含在 JSON 模板或分区组中的版块可支持应用程序块,让商家可以选择在分区中包含应用程序内容,而无需编辑主题代码。JSON 模板和版块组最多可呈现 25 个分区,每个版块最多可有 50 个块。
也可以静态包含分区,这可以为商家提供静态内容的自定义选项。
默认情况下,任何模板或分区组都可以使用分区。您可以通过section s分区组可以访问分区。
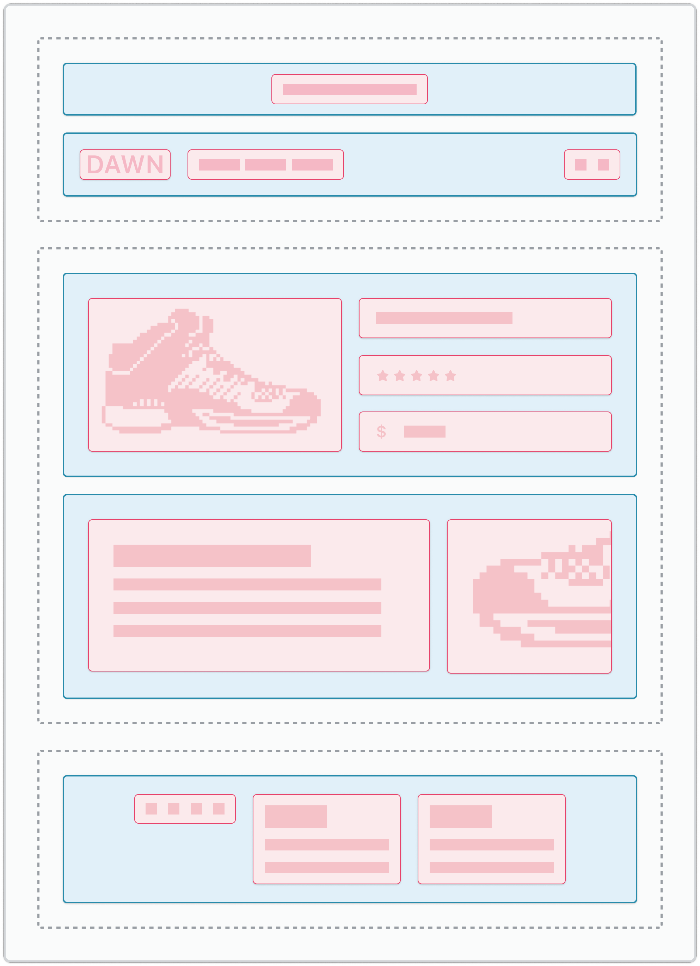
下图显示了主要的主题架构组件,其中分区以蓝色标出,区块以红色标出:

位置
分区文件位于主题的sections目录中:
└── theme
...
├── templates
├── sections
...内容
分区可包含三种主要内容:
| 类型 | 描述 | 是否必须 |
| 主要内容 | 您可能希望包含在分区中的任何 HTML 或 Liquid 内容。 与其他 Liquid 主题文件一样,版块也可以访问全局对象、tags和filters,以及以下特定于版块的对象: 分区对象 – 包含分区的属性和设置值。 块对象(block object)– 包含单个块的属性和设置值。 除全局对象外,在分区外创建的变量在分区内无法访问。 分区和区块对象以及在分区内创建的变量在各自的分区外都不可用。唯一的例外情况是,当你在一个片段中引用分区和块对象时,该片段会在你引用的分区中呈现。 | 否 |
| 资产 | 分区可以使用以下特定于分区的 Liquid 标记捆绑自己的 JavaScript 和样式表资产: {% javascript %} {% stylesheet %} 要了解更多信息,请参阅 “分区资产”。 | 否 |
| Schema | 分区支持特定于分区的 {% schema %} Liquid 标签。该标记用于定义以下分区属性和设置: 名称 标签 类别 限制 设置 块 应用程序块 最大块数 预设 默认值 本地化 启用 禁用 要了解更多信息,请参阅分区Schema。 |
应用
在使用分区时,应熟悉以下内容:
渲染分区
您可以通过以下方式之一呈现分区:
- 在 JSON 模板或布局文件中的分区组中引用分区。
- 使用 section Liquid 标签静态呈现章节。
- 使用分区渲染 API。
提示
如果你想在模板中呈现部分,那么请使用 JSON 模板。JSON 模板可为商家提供更多自定义选项,并提高主题编辑器的性能。
静态呈现分区
注意事项
应尽可能避免静态呈现分区。相反,应在 JSON 模板或分区组中引用它们。静态呈现的部分不能被商家删除或重新排序。
您可以使用 Liquid section 标签静态呈现一个分区。
例如,要在 Liquid 模板中包含一个分区,您可以使用 section 标签来包含它:
{% section 'featured-product' %}注意:
你可以在多个主题文件中包含一个静态渲染的分区。然而,只有一个分区实例存在。如果你在一个位置更改了分区设置,那么该更改将应用于所有渲染该部分的位置。
将分区与主题编辑器集成
当用户通过主题编辑器自定义分区时,这些分区的HTML将动态地直接添加、删除或重新渲染到现有的DOM中,而不需要重新加载整个页面。然而,任何在页面加载时运行的相关JavaScript将不会再次运行。
此外,您必须确保当选择一个分区或块时,该分区或块变为可见状态,并在选择时保持可见。例如,幻灯片部分在选择部分时应该滚动到视图中,滑动到所选块(幻灯片)并在选择该块时暂停。
为了帮助识别主题编辑器的操作,比如分区和块的选择或重新排序,您可以使用主题编辑器发出的JavaScript事件。
您可能还希望防止特定的代码在主题编辑器中运行。为此,您可以使用Liquid和JavaScript变量来检测主题编辑器。
提示
部分文件必须在其模式中定义预设,以支持通过主题编辑器添加到JSON模板中。没有预设的分区文件应该在JSON文件中手动包含,并且不能使用主题编辑器删除。
支持应用程序块
应用程序块允许应用程序开发人员为商家创建块,以便将应用程序内容添加到主题中,而无需直接编辑主题代码。要了解如何使您的主题与应用程序块兼容,请参阅应用程序块。
原文链接:https://shopify.dev/docs/themes/architecture/sections#statically-render-a-section
发表回复