分区支持特定分区的 Liquid 标签 {% schema %}。通过该标签,您可以定义分区的各种属性,如分区名称、分区块以及允许主题编辑器自定义选项的设置。
目录
Schema
每个分区只能有一个{% schema %}标签,该标签只包含有效的 JSON,必须使用内容中列出的属性,。该标记可放置在分区文件的任何位置,但不能嵌套在另一个 Liquid 标记内。
注意事项
拥有一个以上的 {% schema %} 标签,或将其置于另一个 Liquid 标签内,都会导致错误。
以下是一个有效的分区schema示例。有关各属性的详细信息,请参阅内容。
{% schema %}
{
"name": "Slideshow",
"tag": "section",
"class": "slideshow",
"limit": 1,
"settings": [
{
"type": "text",
"id": "title",
"label": "Slideshow"
}
],
"max_blocks": 5,
"blocks": [
{
"name": "Slide",
"type": "slide",
"settings": [
{
"type": "image_picker",
"id": "image",
"label": "Image"
}
]
}
],
"presets": [
{
"name": "Slideshow",
"settings": {
"title": "Slideshow"
},
"blocks": [
{
"type": "slide"
},
{
"type": "slide"
}
]
}
],
"locales": {
"en": {
"title": "Slideshow"
},
"fr": {
"title": "Diaporama"
}
},
"enabled_on": {
"templates": ["*"],
"groups": ["footer"]
}
}
{% endschema %}
内容
{% schema %} 的内容可包括以下属性:
- 名称
- 标签
- class
- 限制
- 设置
- 块
- 最大块数
- 预设
- 默认
- 本地化
此外,您还可以使用以下属性之一来指定可以在何处使用某个分区:
- enabled_on: 将分区限制在特定模板和分区组中。
- disabled_on:禁用: 禁止在特定模板和分区组中使用分区。
注意
{% schema %} 标签是一个 Liquid 标签。不过,它不会输出其内容,也不会呈现其中包含的任何 Liquid。
您还应考虑使您的分区与应用程序块兼容。应用程序块允许应用程序开发人员为商家创建块,以便在主题中添加应用程序内容,而无需直接编辑主题代码。
名称
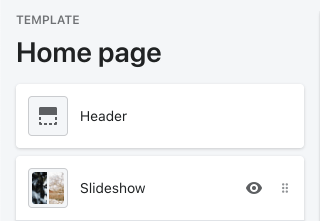
name 属性决定了在主题编辑器中显示的分区标题。例如,以下模式返回以下输出:
{% schema %}
{
"name": "Slideshow"
}
{% endschema %}
标签
默认情况下,当 Shopify 渲染一个分区时,它会被包裹在一个带有唯一 id 属性的
<div>元素中:
<div id="shopify-section-[id]" class="shopify-section">
// Output of the section content
</div>如果不想使用<div>,则可以用 tag 属性指定使用哪种 HTML 元素。以下是可接受的值:
articleasidedivfooterheadersection
例如,以下模式会返回以下输出结果:
{% schema %}
{
"name": "Slideshow",
"tag": "section"
}
{% endschema %}<section id="shopify-section-[id]" class="shopify-section">
// Output of the section content
</section>class
当 Shopify 渲染一个版块时,它会被包裹在一个类名为 shopify-section 的 HTML 元素中。您可以使用 class 属性添加该类:
{% schema %}
{
"name": "Slideshow",
"tag": "section",
"class": "slideshow"
}
{% endschema %}<section id="shopify-section-[id]" class="shopify-section slideshow">
// Output of the section content
</section>限制
默认情况下,一个分区添加到模板或分区组的次数没有限制。您可以使用 limit 属性指定 1 或 2 次限制:
{% schema %}
{
"name": "Slideshow",
"tag": "section",
"class": "slideshow",
"limit": 1
}
{% endschema %}设置
您可以创建特定分区的设置,以便商家使用设置对象自定义分区:
{% schema %}
{
"name": "Slideshow",
"tag": "section",
"class": "slideshow",
"settings": [
{
"type": "text",
"id": "header",
"label": "Header"
}
]
}
{% endschema %}警告
每个部分中的所有部分设置 ID 必须是唯一的。一个部分中存在重复的 ID 将导致错误。
警告
每个部分中的所有分区设置 ID 必须是唯一的。一个分区中存在重复的 ID 将导致错误。
访问分区设置
可以通过分区对象访问分区设置。请参阅访问设置以了解更多信息。
提示
如果静态渲染某一分区,则所有静态渲染中只有该分区的一个实例,因此它们都共享相同的分区设置值。
块
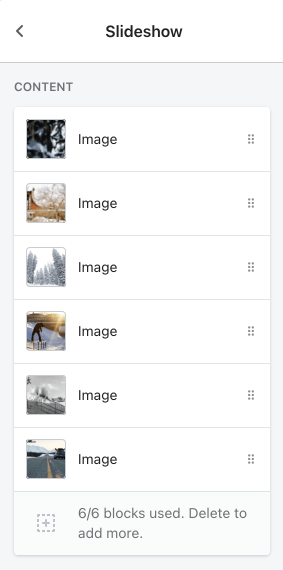
您可以为某个分区创建块。块是可重用的内容模块,可以在一个部分中添加、删除和重新排序。
块具有以下属性:
| 属性 | 描述 | 是否必须 |
| type | 区块类型。这是一个自由格式的字符串,可以用作标识符。您可以通过区块对象的 type 属性访问该值。 | 是 |
| name | 区块名称,将作为主题编辑器中的区块标题显示 | 是 |
| limit | 此类型块可使用的数量 | 否 |
| settings | 您想为区块设置的任何输入或边栏设置。某些设置可能会在主题编辑器中用作区块的标题。 | 否 |
下面是在分区中包含块的示例:
{% schema %}
{
"name": "Slideshow",
"tag": "section",
"class": "slideshow",
"settings": [
{
"type": "text",
"id": "title",
"label": "Slideshow"
}
],
"blocks": [
{
"name": "Slide",
"type": "slide",
"settings": [
{
"type": "image_picker",
"id": "image",
"label": "Image"
}
]
}
]
}
{% endschema %}注意
每个部分内的所有块名称和类型必须是唯一的,并且每个块内的所有设置 ID 必须是唯一的。重复将导致错误。
访问块设置
块设置可以通过块对象访问。有关详细信息,请参阅访问设置。
提示
如果一个分区是静态呈现的,那么在所有静态呈现中只有一个分区的实例,这意味着它们都共享相同的块设置值。
渲染块
您可以通过循环遍历分区对象的块属性来呈现部分的块:
{% for block in section.blocks %}
{% case block.type %}
{% when 'slide' %}
<div class="slide" {{ block.shopify_attributes }}>
{{ block.settings.image | image_url: width: 2048 | image_tag }}
</div>
...
{% endcase %}
{% endfor %}在上面的示例中,每个块的内容都包含在一个父容器中,该容器的属性为 {{ block.shopify_attributes }}。Shopify 的主题编辑器会在 JavaScript API 中使用该属性来识别块。
如果您的区块是一个单独的元素,那么请确保该元素具有该属性。
在主题编辑器中显示动态块标题
在某些情况下,主题编辑器可以在主题编辑器侧边栏显示输入设置值作为块的标题。这可以帮助商家识别和重新排列版块。
主题编辑器会检查块中设置的 id 值,以确定用于块标题的最佳值。
主题编辑器优先使用以下 id 值的设置:
headingtitletext
如果不存在与 id 值匹配的设置,则使用块名称作为标题。
例如,这个设置 id 为 heading 的区块显示在侧边栏中,标题为Welcome to our store。
"blocks": [
{
"name": "Announcement",
"type": "announcement",
"settings": [
{
"type": "text",
"id": "heading",
"default": "Welcome to our store",
"label": "Heading"
}
]
}
]max_blocks
每个部分有 50 个区块的限制。您可以使用 max_blocks 属性指定更低的限制:
{% schema %}
{
"name": "Slideshow",
"tag": "section",
"class": "slideshow",
"max_blocks": 5,
"settings": [
{
"type": "text",
"id": "title",
"label": "Slideshow"
}
],
"blocks": [
{
"name": "Slide",
"type": "slide",
"settings": [
{
"type": "image_picker",
"id": "image",
"label": "Image"
}
]
}
]
}
{% endschema %}

presets
预设是分区的默认配置,用户可以通过主题编辑器轻松地将分区添加到 JSON 模板中。预设与 settings_data.json 中定义的主题样式无关。
预设具有以下属性:
| 属性 | 描述 | 必填 |
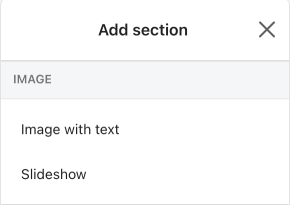
| name | 预设名称,将显示在主题编辑器的添加分区 | 是 |
| settings | 您可能希望填充的任何设置的默认值列表。每个条目都应包括设置名称和值 | 否 |
| blocks | 您可能希望包含的默认块列表。每个条目都应是一个具有类型和设置属性的对象。类型属性值应反映要包含的块类型,设置对象的格式应与上述设置属性相同 | 否 |
以下是在一个分区中包含预设的示例:
{% schema %}
{
"name": "Slideshow",
"tag": "section",
"class": "slideshow",
"max_blocks": 5,
"settings": [
{
"type": "text",
"id": "title",
"label": "Slideshow"
}
],
"blocks": [
{
"name": "Slide",
"type": "slide",
"settings": [
{
"type": "image_picker",
"id": "image",
"label": "Image"
}
]
}
],
"presets": [
{
"name": "Slideshow",
"settings": {
"title": "Slideshow"
},
"blocks": [
{
"type": "slide"
},
{
"type": "slide"
}
]
}
]
}
{% endschema %}
提示
不应静态渲染带有预设的分区。如果要静态渲染某个分区,则应使用默认设置。
默认
如果静态渲染一个分区,那么可以使用默认对象定义默认配置,默认对象的属性与预设对象相同。
下面是一个在分区中包含默认设置的示例:
{% schema %}
{
"name": "Slideshow",
"tag": "section",
"class": "slideshow",
"max_blocks": 5,
"settings": [
{
"type": "text",
"id": "title",
"label": "Slideshow"
}
],
"blocks": [
{
"name": "Slide",
"type": "slide",
"settings": [
{
"type": "image_picker",
"id": "image",
"label": "Image"
}
]
}
],
"default": {
"settings": {
"title": "Slideshow"
},
"blocks": [
{
"type": "slide"
},
{
"type": "slide"
}
]
}
}
{% endschema %}小贴士
只有对将被重复使用或安装在多个主题或商店的分区才应该使用section default属性。预先安装在主题上的静态渲染分区应该为每个单独的设置定义默认配置。
locales
分区可以通过locales对象提供自己的一组翻译字符串。这与主题的locales目录是分开的,这使得分区适合安装在多个主题或商店上。
locales对象具有以下一般格式:
{
"locales": {
"language": {
"translation_key": "translation_value"
}
}
}例如
{% schema %}
{
"name": "Slideshow",
"tag": "section",
"class": "slideshow",
"max_blocks": 5,
"settings": [
{
"type": "text",
"id": "title",
"label": "Slideshow"
}
],
"blocks": [
{
"name": "Slide",
"type": "slide",
"settings": [
{
"type": "image_picker",
"id": "image",
"label": "Image"
}
]
}
],
"default": {
"settings": {
"title": "Slideshow"
},
"blocks": [
{
"type": "slide"
},
{
"type": "slide"
}
]
},
"locales": {
"en": {
"title": "Slideshow"
},
"fr": {
"title": "Diaporama"
}
}
}
{% endschema %}
任何翻译都将显示在商户的语言编辑器的“Sections”选项卡下,供其编辑。进行编辑时,更改将直接保存到相应的区域设置文件中,而分区schema保持不变。
这些翻译可以通过Liquid翻译过translation filter访问
sections.[section-name].[translation-description]例如,如果您想引用上面示例中的标题翻译,请使用以下命令:
{{ 'sections.slideshow.title' | t }}enabled_on
您可以通过 enabled_on 属性将某一版块限制为某些模板页面类型和分区组类型。
enabled_on 属性与 disabled_on 属性一起取代了 templates 属性。
注意事项
enabled_on 和 disabled_on 只能用一个。
enabled_on 必须至少具有以下一个属性:
| 属性 | 描述 |
templates | 可使用该部分的模板页面类型列表。 接受值: 页面类型列表 ["*"](所有模板页面类型) |
groups | 可使用该分区的分区组列表。 接受值: 分区组类型列表。 header, footer, aside和自定义类型。["*"]所有章节组类型) |
在下面的示例中,该部分适用于所有模板和页脚分区组:
{% schema %}
{
"name": "Slideshow",
"tag": "section",
"class": "slideshow",
"max_blocks": 5,
"settings": [
{
"type": "text",
"id": "title",
"label": "Slideshow"
}
],
"blocks": [
{
"name": "Slide",
"type": "slide",
"settings": [
{
"type": "image_picker",
"id": "image",
"label": "Image"
}
]
}
],
"default": {
"settings": {
"title": "Slideshow"
},
"blocks": [
{
"type": "slide"
},
{
"type": "slide"
}
]
},
"locales": {
"en": {
"title": "Slideshow"
},
"fr": {
"title": "Diaporama"
}
},
"enabled_on": {
"templates": ["*"],
"groups": ["footer"]
},
}
{% endschema %}
disabled_on
通过在 disabled_on 属性中设置,可以防止在某些模板页面类型和分区组类型中使用分区。使用 disabled_on 属性时,除指定的模板和部分组外,其他模板和分区组都可以使用该部分。
disabled_on 与 enabled_on 一起取代了 templates 属性。
注意事项
enabled_on 和 disabled_on 只能用一个。
disabled_on 必须至少具有以下一个属性:
| 属性 | 描述 |
templates | 不能使用该部分的模板页面类型列表。接受值: 页面类型列表 ["*"](所有模板页面类型) |
groups | 不能使用该分区的分区组列表。 接受值: 分区组类型列表。 header, footer, aside和自定义类型。["*"]所有章节组类型) |
在下面的示例中,该分区适用于除password模板以外的所有模板,以及除页脚分区组以外的所有部分组。
{% schema %}
{
"name": "Slideshow",
"tag": "section",
"class": "slideshow",
"max_blocks": 5,
"settings": [
{
"type": "text",
"id": "title",
"label": "Slideshow"
}
],
"blocks": [
{
"name": "Slide",
"type": "slide",
"settings": [
{
"type": "image_picker",
"id": "image",
"label": "Image"
}
]
}
],
"default": {
"settings": {
"title": "Slideshow"
},
"blocks": [
{
"type": "slide"
},
{
"type": "slide"
}
]
},
"locales": {
"en": {
"title": "Slideshow"
},
"fr": {
"title": "Diaporama"
}
},
"disabled_on": {
"templates": ["password"],
"groups": ["footer"]
},
}
{% endschema %}
应用块
如果您的分区是JSON模板或分区组的一部分,那么您应该支持类型为@app的块。应用块允许应用程序开发人员为商家创建块,以便商家可以添加应用内容到其主题,而无需直接编辑主题代码。
原文链接:https://shopify.dev/docs/themes/architecture/sections/section-schema#show-dynamic-block-titles-in-the-theme-editor
发表回复