Chrome 浏览器的 Shopify 主题检查器是一个浏览器插件,可在火焰图中直观显示 Liquid 呈现剖析数据。本指南教您如何在网店上运行 Shopify 主题检查器,并使用火焰图识别常见的 Liquid 渲染问题。
运行 Shopify 主题检查器
要在店铺上运行 Shopify 主题检查器,您需要拥有主题员工权限或具有相同权限的合作者账户。要验证您是否拥有该权限,请确保您可以在商店管理后台中查看 “主题 “页面。
1.导航到要分析的 Shopify 商店。
如果您拥有要分析的商店的合作者权限,则需要从合作伙伴控制面板打开该商店。
2.在 Google Chrome 浏览器框架中,点击 Shopify Chrome 主题检查器图标。
3.单击 “登录”,然后使用您的 Shopify 登录名登录。
如果您对要分析的商店有合作者权限,则使用对商店有合作者权限的合作伙伴账户登录。
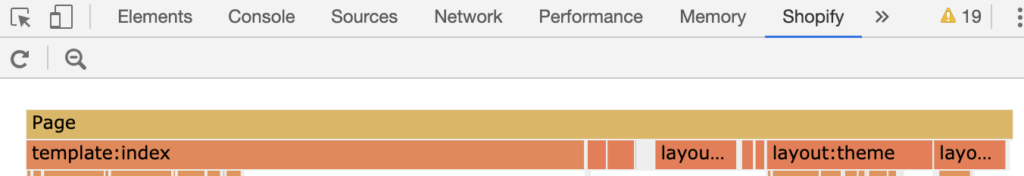
4.打开 Chrome 浏览器 DevTools,然后选择 Shopify 选项卡。如果该选项卡不可见,请点击 >> 按钮在溢出列表中查看。该选项卡只有在查看 Shopify 商店时可用。
5.导航到店铺中要进行分析的页面。
6.要为页面生成火焰图,请单击 ⟳ 或加载分析钮。
了解火焰图
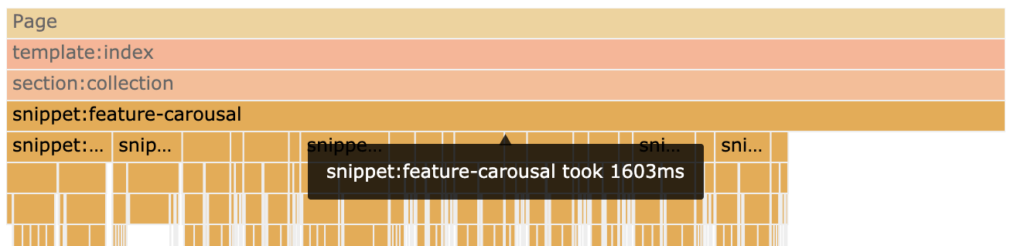
Shopify 主题检查器会生成一个火焰图,表示 Liquid 每个节点的运行时间以及每个节点的运行时长。
第一行页面节点表示服务器渲染页面所花费的总时间。

页面渲染所花费的总时间并不等同于第一个字节时间(TTFB),因为它没有考虑额外的应用程序和网络开销,如请求路由和 TLS 握手。
页面节点包含用于呈现页面内容的所有 Liquid 节点。例如:template:index 是页面需要解析和呈现的顶级 Liquid 代码。
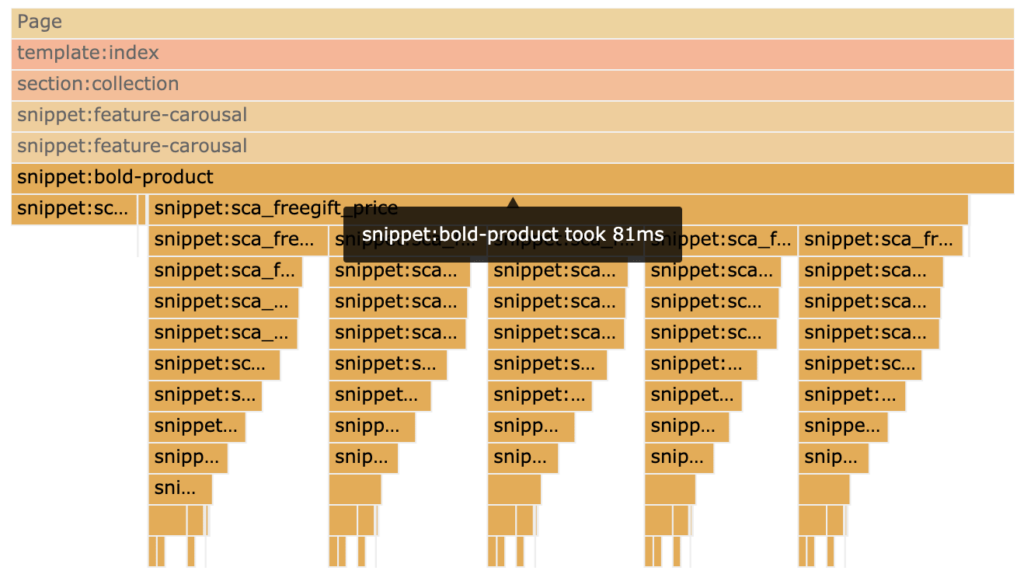
点击火焰图中的相关条形图,了解每个节点的更多信息。在可用的情况下,会显示以下信息:
- 文件 – 包含代码的文件。
- 总时间 – 服务器渲染代码(包括任何子节点)所需的时间。
- 代码段 – 服务器解析的代码。单击链接可在在线商店代码编辑器中查看代码片段。
- 行 – 代码所在的行号。
调试时应注意的事项
以下是您可以在 Shopify 主题检查器火焰图中观察到的一些趋势,以及它们对主题性能的影响。
节点过多

页面的首字节时间(TTFB)是网络开销和 Liquid 节点渲染时间的组合。您的商店需要加载的每个节点都会增加呈现时间,从而增加总体 TTFB。
深嵌套图

如果您的火焰图中有多层嵌套节点,那么您的代码可能无法优化。下面是嵌套节点的一些常见原因。您的代码可能包含这些原因的组合。
- 太多条件
- 嵌套循环
- 嵌套包含
循环内部的复杂操作
在循环内部进行复杂操作会对Liquid渲染时间产生不利影响。在某些情况下,您可以简化模板逻辑并重构代码,从而显著提高 Liquid 的性能。
在下面的示例中,一个 assign 标记嵌套在一个 for 循环中。该代码循环浏览集合中的产品,并在每次迭代时创建一个产品价格列表。由于 products_by_price 的值不会因产品而改变,因此该代码是不必要的重复。
{%- for product in collection.products -%}
{% assign products_by_price = collection.products | sort: "price" %}
// some liquid code
{%- endfor -%}您可以简化代码,只生成一次 products_by_price,如下例所示。在此示例中,价格排序只发生一次,需要时仍可在循环中进行访问
{% assign products_by_price = collection.products | sort: "price" %}
{%- for product in collection.products -%}
// some liquid code
{%- endfor -%}非可视化部分
这些部分可能用于脚本、搜索引擎优化、分析等。评估这些部分是否有必要,或者对其进行重构,使其变得更加高效。
故障排除
我可以分析任何Shopify店铺吗
不可以,您只能在以下情况下对店铺进行分析:
- 店铺与您的 Shopify ID 相链接。
- 您有该店铺的合作者账户。
- 该商店不是开发商店。
要成功运行 “Shopify 主题检查器”,您需要拥有Online store > Themes staff permission,或拥有相同权限的合作者账户。
我无法在 Chrome 浏览器开发工具中看到 Shopify标签
Shopify 标签仅在您查看 Shopify 商店时出现。
无法对该页面进行分析
在以下情况下,您可能会看到 “无法对该页面进行分析 “的错误提示:
- 您的账户没有权限访问您正试图分析的店铺。
- 您正试图对本扩展不支持的结账页面进行配置。
- 请求中出现未处理的错误,如超时或连接中断。
发表回复