主题决定了 Shopify 网上商店的外观、同时还可以给商家和客户提供功能。
Shopify 主题使用 Shopify 的主题模板语言 Liquid 以及 HTML、CSS、JavaScript 和 JSON 构建。使用这些语言,开发人员可以创建客户想要的任何外观。Shopify 提供多种工具和方法加快开发过程。
作为开发人员,您可以为特定商家创建自定义主题,根据商家需求定制主题,或创建主题在 Shopify 主题商店销售。您还可以创建扩展主题功能的应用程序。
解析 Shopify 主题
主题控制着shopify网店的组织、功能和风格。主题代码由 Shopify 主题专用文件的标准目录结构以及图片、CSS和JS组成。
作为主题开发人员,您应该针对特定的细分市场或使用场景优化主题的组织、功能和风格。最好的主题都是根据特定的商家情况进行制作的。进一步了解设计主题的注意事项和最佳案例。
标记和功能
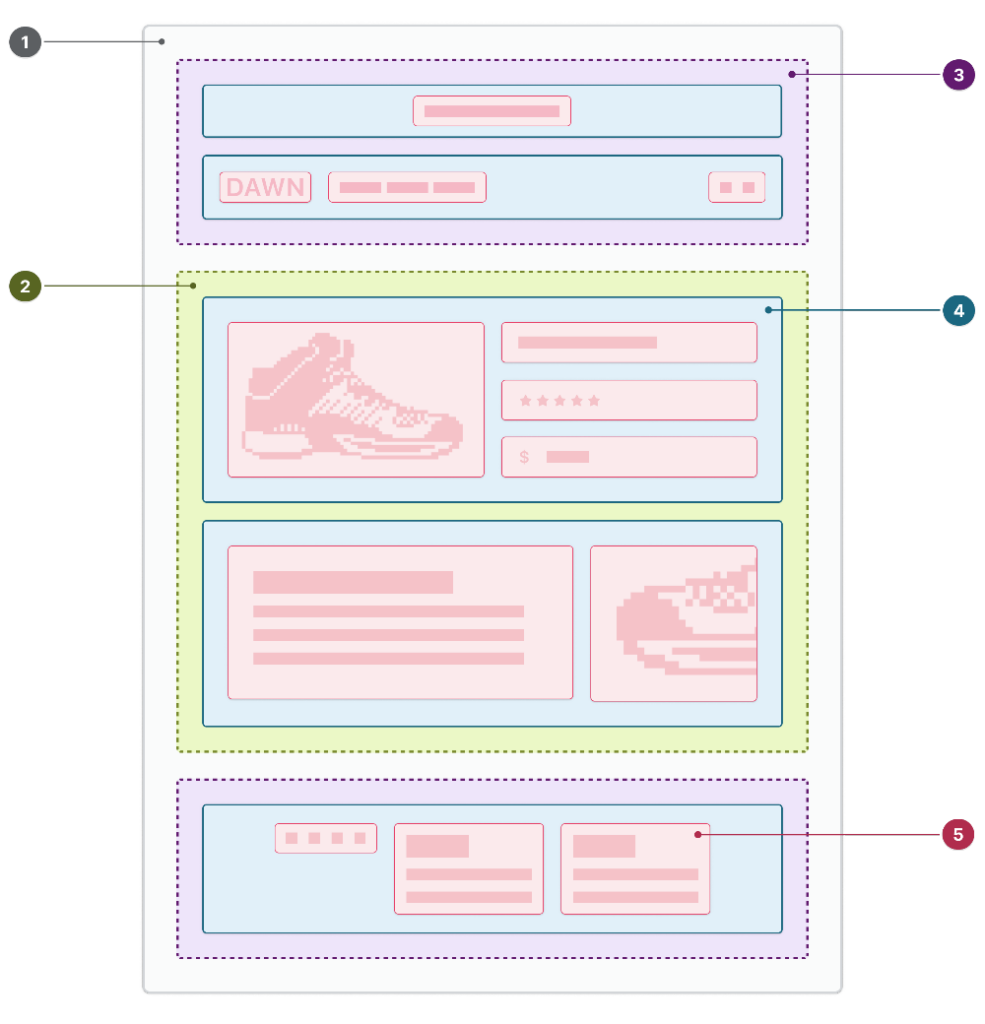
每个页面的组织结构由以下部分决定。

- 布局文件
- 为显示的资源分配的模板
- 添加到模板的分区组
- 添加到模板或部分组的部分
- 每个部分包含的区块
每个主题都应包含不同类型的模板,以显示不同类型的页面,如主页和产品。您还可以为同一类型页面创建多个模板,让网店页面有更多变化。
可以在 Liquid 模板文件、分区、区块和片段中为主题添加功能。您可以使用 Liquid、CSS 和 JavaScript 来实现主题功能。主题中包含的功能可以让客户与网店上的内容进行交互。例如,您的主题需要通过提供带有产品类型的 Liquid 表单标签,让客户将产品添加到购物车。
支持资源
您可以在主题中添加支持资源,以控制组件和功能的展示,或存储可跨组件使用的可重用代码片段。
例如,您需要添加资源来给主题提供样式。这些资源有助于定义网店的美感,以及内容部分的样式,以表达商家的品牌。主题的样式由应用于布局、模板和分区文件的 CSS 和 JavaScript 来定义。您希望在主题中重复使用的Liquid和 HTML 可以存储在片段中。主题 CSS 和 JavaScript 则保存在主题的 assets 目录中。
此外,你还可以使用 locale 文件将主题翻译成不同的语言。本地化文件包含整个主题中使用的文本字符串的翻译集,并存储在主题的 locales 目录中。
允许商家自定义
商家可以通过使用Shopify主题编辑器,在Shopify管理中定制自己的主题。您可以提供不同的主题定制选项,使商家无需编辑代码即可创建自己想要的客户体验:
- 您可以使用分区和区块将主题模板模块化。
- 您可以创建设置,让商家控制主题的外观以及其它。
主题发布
主题可以通过以下方式发布:
- 将主题目录打包成ZIP文件,然后由商家在Shopify管理器中上传。
- 将主题上传到 GitHub 存储库,然后将存储库的分支连接到 Shopify 管理器中的主题。
- 使用 Shopify CLI 向商店推送主题。
原文:https://shopify.dev/docs/themes/getting-started
发表回复