在全球范围内,我们花在屏幕上的时间每年都在增加。 无论我们打开设备是为了工作还是娱乐,大多数智能手机用户沉迷于屏幕已不是什么秘密。
然而,过多的屏幕时间也会带来一系列问题。 我们的设备用电量更快,我们的眼睛也会受到影响。
这就是 Shopify 暗色模式的作用所在。 与传统的白色亮屏相比,暗屏模式(又称夜间模式)已被证明可以减少眼睛疲劳,提高长期专注力。
2024 年,高达82%的智能手机用户选择在其设备显示屏上设置黑暗模式。 对于希望在用户体验方面取得成功的 Shopify 卖家来说,根据暗色模式趋势改变您的设计可能会带来更好的用户体验。
有鉴于此,我们整理了五种绝妙的方法,让您最大限度地利用黑暗模式用户体验,设计出领先潮流的 Shopify 商店。
什么是Shopify暗色模式?
Shopify 暗色模式是一种用户界面设置,优先采用较暗的配色方案。 通常为深灰色或海军蓝,并与前景中的浅色并列。
2018 年,苹果在 macOS Mojave 上发布了暗色模式功能后,暗色模式的普及率首次普遍上升。 苹果公司声称,该设置有助于减少 Mac 用户的眼睛疲劳并节省能耗,因此很快被消费者采用。
此后,Twitter 和 Spotify 等平台都采用了这一技术,彻底改变了我们现在观看屏幕的方式。
最后,想象一下你的用户,他们在熄灯后拿起设备, 他们更喜欢亮度更高的屏幕,还是眩光更少的低亮度屏幕? 我们知道自己会选择什么。
可访问性现已被列为最重要的网页设计原则之一,暗色模式可用于任何界面,也是任何在线商店战略中都可采用的出色做法。
是否有越来越多的品牌转向暗色模式?
随着消费者要求在他们的屏幕上有更多的色彩对比选择,越来越多的品牌开始发布暗色模式版本的网站,以跟上当前的趋势。
“2018年,SalesForce的设计师们在开发仪表盘功能时,一直想知道哪种模式最好。 他们采访了许多用户,结果发现,用户在使用暗色主题显示的图表时,决策速度更快,而且同样准确。”UX Collective 的作者 Olivier Berni 说。
随着越来越多的品牌看到了暗屏模式功能带来的更大参与潜力,许多品牌都采用了这一新的用户界面趋势。
作为暗屏模式的先驱之一,Twitter(现为 X)是最早全面拥抱暗屏运动的品牌之一。 现在,该平台的应用程序和网站都将暗屏设置为默认设置,与传统的白屏相比,许多人更喜欢夜间设置。
微软也开始为其所有平台和功能提供暗色模式。 例如,微软 Word 用户现在可以在暗色模式设置下查看所有文档。
能否将 Shopify 改为暗色模式?
在管理员仪表板上,将店面切换到 Shopify 暗色模式的最简单方法是点击 “在线商店”,然后导航到 “主题”。 在这里,您可以选择一个暗色主题,然后点击 “激活 “然后 “编辑代码”。

在这里,您可以访问 “Assets “文件夹,编辑base.css、style.css或theme.css。以修改网站元素的颜色代码
Shopify 暗色模式对用户体验的益处 ;
那么,Shopify 的暗色模式能否改善网购者的用户体验呢?
除了明显的美观优势外,暗色模式还能改善设备和眼睛的健康状况。
以下是 Shopify 暗模式能为您的消费者带来的一些好处:
改善电脑视觉综合症
电脑视觉综合症(CVS)是一种眼部综合症,通常是由于长时间接触数字屏幕引起的。 又称数码眼疲劳,经常使用智能手机或电脑设备的人最容易出现疲劳和干眼症状。
谷歌专家表示,过渡到较暗的屏幕有助于减轻这种症状。 在看到员工的 CVS 上升之后,82% 的员工在切换到暗屏模式后看到了明显的改善。
“这可能就是暗色模式兴起的真正原因。 沉浸在舒缓的黑色和灰色中,你就不太可能把手机收起来。 例如,Twitter 发现,当开启暗色模式时,用户在其应用程序上花费的时间更长。 Wired的技术专家阿里尔-帕德斯(Arielle Pardes)说:”盯着屏幕看,你不太容易发现眼球干涩。
延长电池寿命
您是否知道,切换至暗色模式可将电池寿命提高 63%? 如果您不想让消费者每隔几个小时就切换一次屏幕,那么电池寿命就是您将暗模式添加到设计策略中的另一个原因。
Shopify 深色模式的耗电量比浅色模式少六倍,对您的受众和环保都有好处。
设计Shopify暗色模式商店的 5 个最佳原则
如果您想在 2024 年的网页设计趋势中保持领先,那么将Shopify暗色模式添加到您的网店设计策略中是必不可少的。
以下是五种暗模式设计技巧,供您在切换时参考。
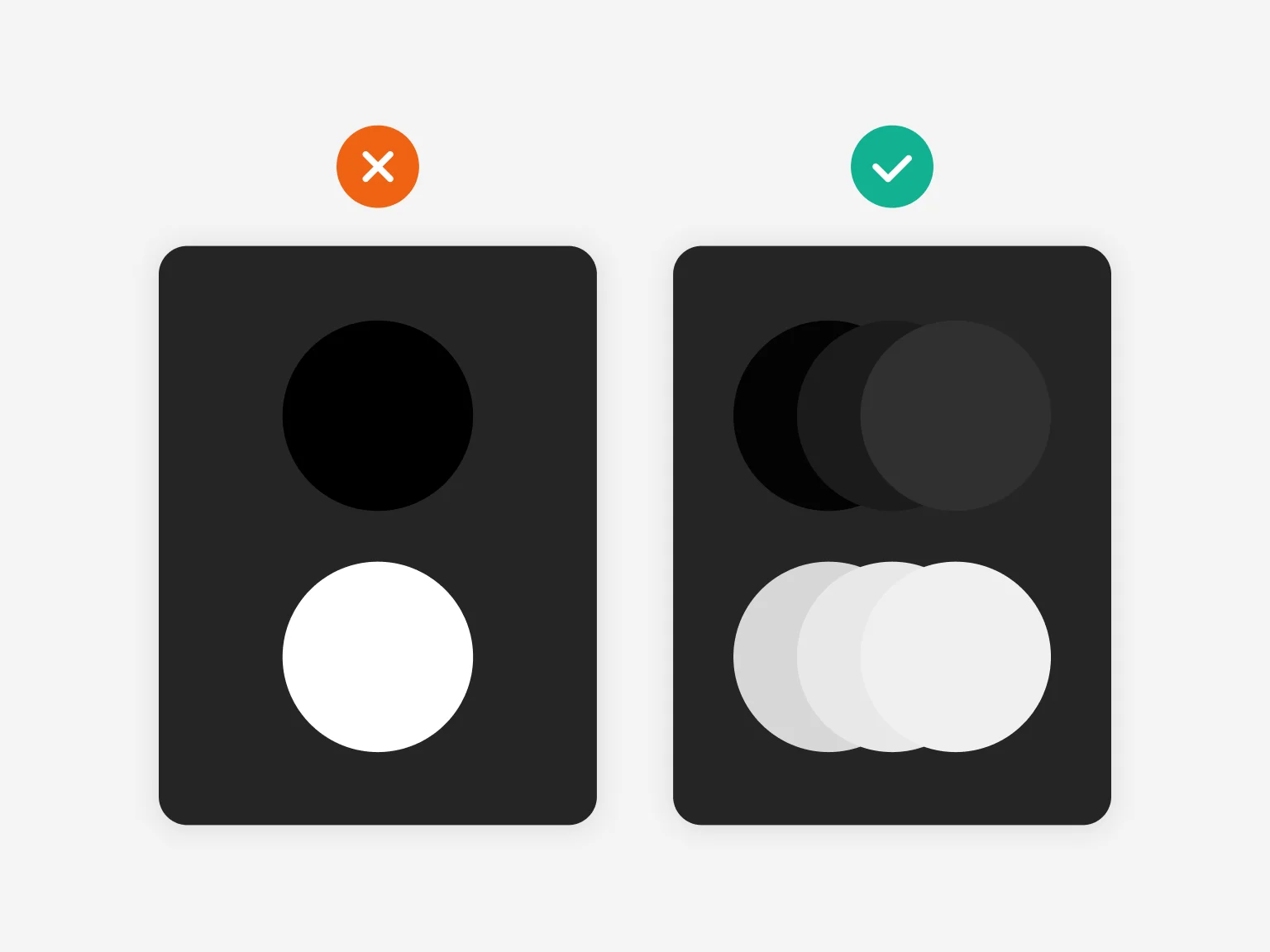
1. 避免使用纯黑色
纯色是指在颜色组合中不包含任何灰色的颜色。 例如,黑色(#000000)是创建用户体验主题时可以选择的最暗的颜色,但我们强烈建议在设计暗色模式时不要使用这种颜色。
虽然你肯定会选择更暗的屏幕,但纯黑色会与其他颜色形成太强烈的对比,实际上会造成眼睛疲劳,而不是减少疲劳。

相反,我们建议您在选择 Shopify 暗色模式主题时选择深灰色。 这种颜色可以与浅色调和白色无缝分层,带来舒适的用户体验。
2. 拒绝饱和
过度饱和的色彩也是暗色模式设计的禁忌。 在选择重点色时,应选择大胆色调的淡色版本。 使用分割互补色可以帮助你找到最佳的对比色调。
确保在暗色模式设计中加入一些对比色,以帮助提高可读性。 例如,谷歌建议使用一种主色调和两种相邻色调,以达到最佳效果。
“Apple 建议“使用对比强烈的颜色来提高可读性。 “许多因素会影响对颜色的感知,包括字体大小和重量、颜色亮度、屏幕分辨率和照明条件;
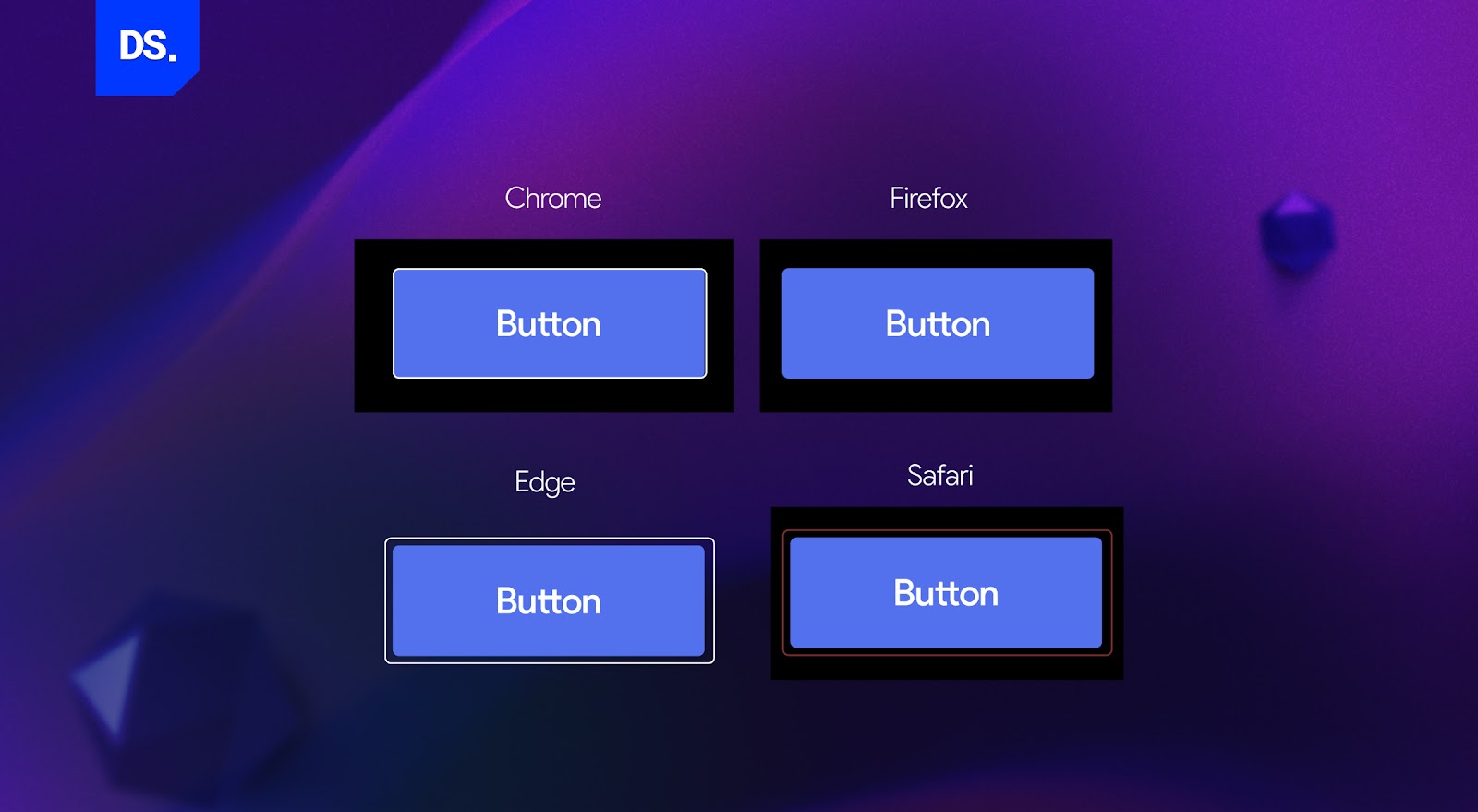
3. 使焦点指示器清晰可见
焦点指示器是当用户的光标在屏幕上停留时出现的视觉高亮。
在所有用户体验设计中,这些指标都应可见,以帮助改进网站的导航和可用性。

对于颜色较深的 Shopify 主题,请确保焦点指示器的颜色与背景颜色形成鲜明对比。 正如您在上面的示例中看到的,有些设计选择了深色的高光,而有些则选择了浅色。
4. 调整品牌色彩
虽然暗色模式是一项重要的用户体验功能,但您不应该因此而损害您的品牌色彩。 在暗色主题中调整这些颜色,这样能更好的展示自己的品牌。
这里的关键是使用与亮色模式版本相同的颜色,但在暗色模式设置中进行修正以提高对比度。

以苹果公司为例。 他们善于创造一种明暗模式设计,其特点仍然是色彩相同,只是饱和度不同。
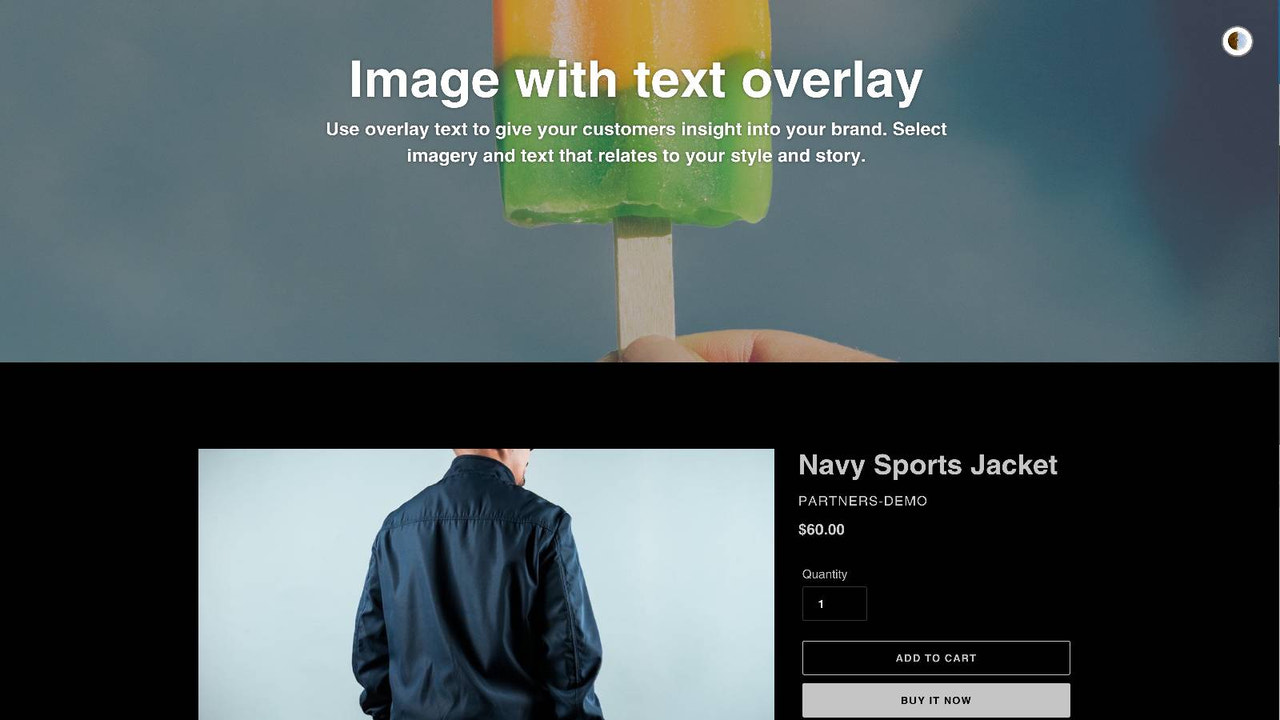
5. 用设计传达深度
最后,要确保您的深色 Shopify 主题仍能像传统的亮色模式一样,结合阴影和高光。
亮色模式设计使用 “光源 “方法来帮助在某些元素上投射阴影,而深色模式设计则是通过使表面顶部的元素变亮来模拟屏幕上的自然光。

正如您在这里所看到的那样,这样的设计会让人眼前一亮,从而带来更好的用户体验。
Shopify 暗色模式总结
随着我们步入UX/UI设计的新时代,Shopify暗色模式将在电子商务卖家中越来越受欢迎。
现在,大多数设备都可以使用暗色模式,您的Shopify商店和应用设计也应如此,这样消费者就可以在不同内容之间无缝切换;
用户可以根据自己的喜好在网站上花费更多时间,而且在 2024 年等待更多品牌进入暗色模式时,您将占据先机。
Shopify 暗色模式常见问题
什么是Shopify暗色模式?
Shopify 暗色模式是将您的网店变成暗色的过程。 暗色对比不仅更容易让网购者接受,而且在 2024 年,暗色模式已成为许多品牌的美学设计选择。
如何在 Shopify 上启用暗色模式?
在您的管理仪表板上,切换到Shopify黑暗模式的最简单方法是点击 “在线商店 “并导航到 “主题”。 在这里,您可以选择一个暗色主题,然后点击 “激活 “和 “编辑代码”。
访问 “Assets “文件夹,选择base.css、style.css或theme.css。 修改网站元素颜色代码
暗色模式是否更便于网购者使用?
暗色模式可以让用户在晚间更轻松地浏览内容并与之互动。 由于对比度较低,暗色在深夜浏览时更容易阅读,从而改善了客户体验。
暗色模式是否更有利于缓解视疲劳?
谷歌专家表示,过渡到较暗的屏幕有助于减轻视疲劳。 82% 的员工在切换到暗屏模式后,他们的视疲劳症状得到了明显改善。



发表回复